Design Principles"
Interactive web media will play a role in my future. I believe that it will be the same as it is now, and maybe a little bit different i also use it everyday in this class. I think i could get a job one day doing interactive web media in the future.
01 -Anything in Photoshop

Snowman Christmas Card made in photoshop. I created this by taking a picture from Google and then dragging it into photoshop and scale it to make it fit the background, then i used the Eliptical marquee tool to make the snowmans body, then i used the Rectangular Marquee Tool to make the snowmans hat and scarf, then i used the type tool to make the arms and nose and then used the type tool to type merry Christmas.
02 -Design Principle Mock-ups

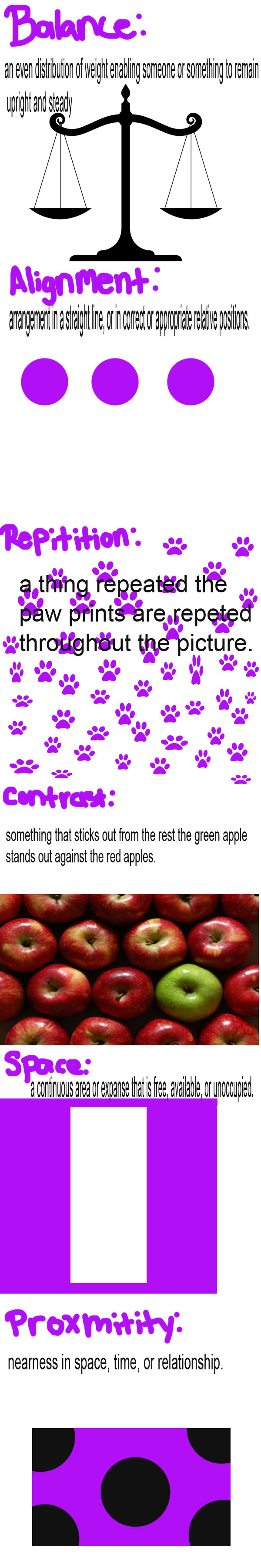
Mock up of the design principles. I created it by using the ruler and marquee tool to make rows so i could seperate it. And then i made each design and tile using the paint brush tool, then went to file open then draggged the picture of balance and contrast(red applas and 1 green apple) then went into google to find the definitions and then used the type tool to type the definitions.
03 -Balance

Balance- I created it by finding a picture on google, then going into my file explorer then dragging it from there and placed it there. Then i used the Quick selection tool to outline what i wanted purple, then i used the paint brush tool and painted what i wanted purple then i used the type tool to type the title and discription of how it showed balance.
04 -Alignment

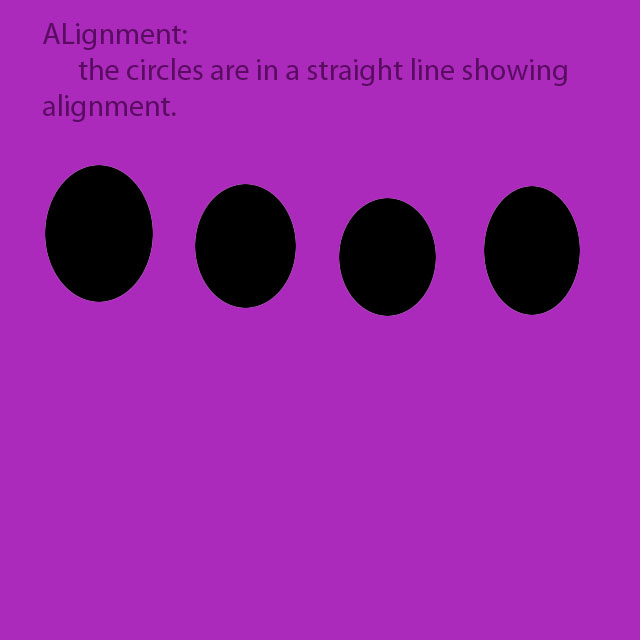
A picture showing alignment by 4 circles sitting in a line. I created this by using the type tool, then typed the title and discription of how it showed alignment. Then used the Elipitical marquee tool and made the circles, and used the paint brush to paint the circles black and did the same for the background.
05 -Repitition

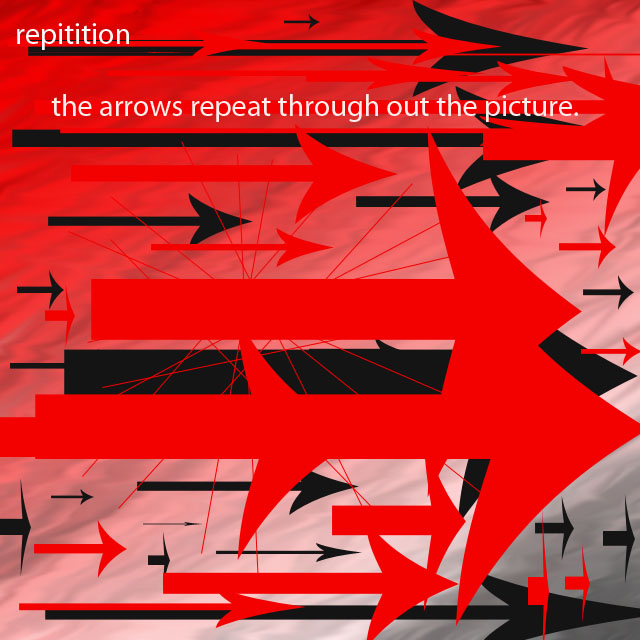
Arrows that repeat thoughout the picture. i created this by using photoshop and going to the custom shape tool and put red arrows everywhere. and then i changed the color of the arrows and then put those everywhere also. and then i used the gradient tool to make the background red and black, then used the mixer brush to mix the colors and used the smudge and used burn tool to make the background.
06 -Contrast

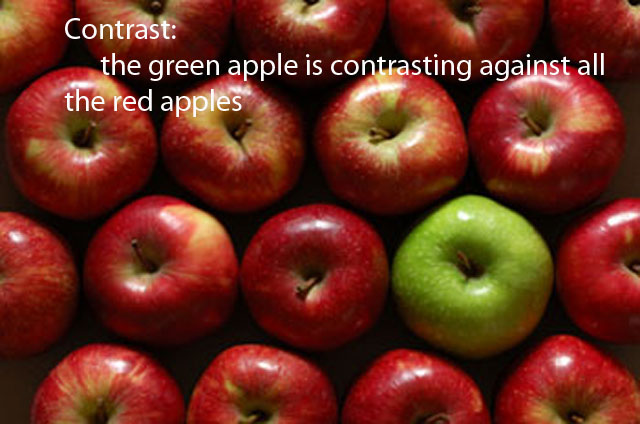
1 green apple in a group of red apples. i created this by using photoshop and clicked open under the file button, then used the type tool to type the title and description.
07 -Space

Two black stripes with a white stripe in the middle. I created this by using the paint brush tool, and then used the type tool to type the discription and title.
08 -Proxmitity

A blue square with purple circles in the center and corners. I created this by using the square marqee tool, and used the paint brush to paint it blue, then used the circle marqee tool to make the circle in the middle then used the paint brush to make the ones in the corner, then i selected the background and made that a light gray, and used the type tool to type the title and description.
09 -Refined

Balance made nice in photoshop. I created it by opening photoshop and then clicked file,open then found each picture and then opened them into photoshop then scaled then to make them fit, then i used the type tool to type balance and how the desk and chair make an office comfortable.
10 -Animated Gif in Photoshop

A gif made in photoshop. I created it by using photoshop, and clicking motion and taking the pictures off of schoology, then copyed and pasted it, then found the correct color and font, then clicked the time button and put the time on it.