Design Principles
Interactive arts in the future will be able to helps because, with all of the new tecnology that has been coming out latley who knows what might come out in the future.
01 -Anything in Photoshop

i made a gradient and the i used the text tool to write my name
02 -Design Principle Mock-ups

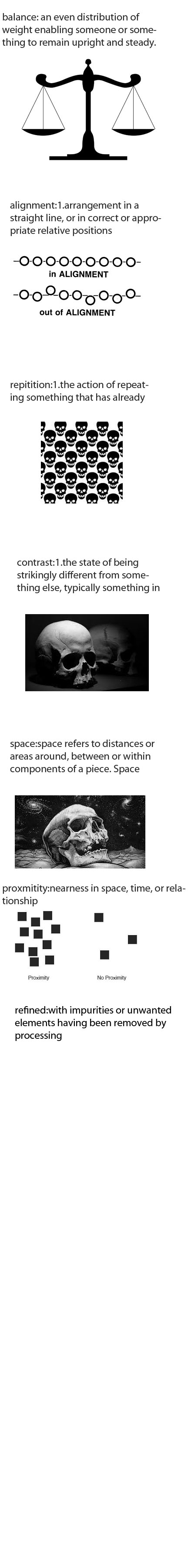
i went goolgle and found the definitions of each word then i looked for an image that best supported the word and definition.
03 -Balance

went to google and found a picture that i thought best showed balance and i inserted it into photoshop and used the text tool to write the word balance.
04 -Alignment

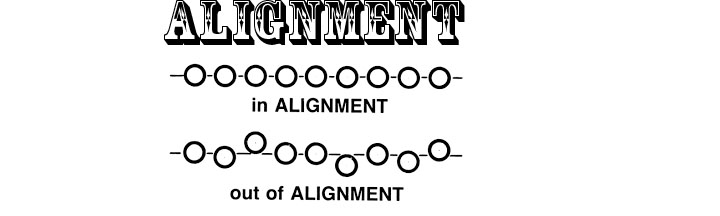
went to google and found a picture that i thought best showed alignment and i inserted it into photoshop and used the text tool to write the word alignment.
05 -Repitition

went to google and found a picture that i thought best showedrepitition and i inserted it into photoshop and used the text tool to write the word repitition
06 -Contrast
went to google and found a picture that i thought best showed contrast and i inserted it into photoshop and used the text tool to write the word contrast.
07 -Space

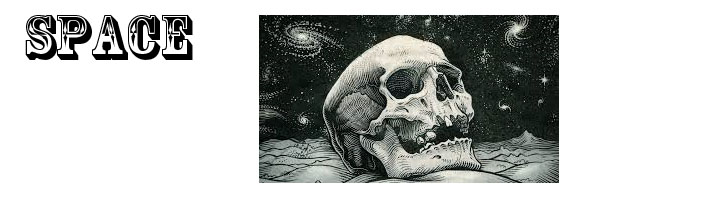
went to google and found a picture that i thought best showed space and i inserted it into photoshop and used the text tool to write the word space.
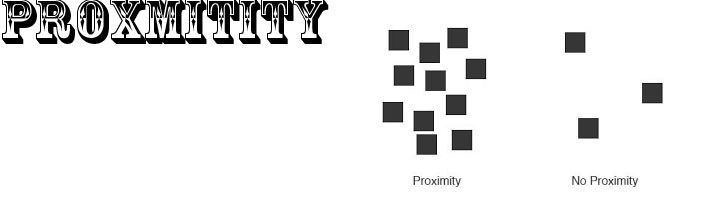
08 -Proxmitity

went to google and found a picture that i thought best showed proxmitiy and i inserted it into photoshop and used the text tool to write the word proxmitity.
09 -Refined

went to google and found a picture that i thought best showed refined and i inserted it into photoshop and used the text tool to write the word refined.
10 -animated gift

Type in between the p tags