Mitchell Burba
Write using your own words (150 min), about how you will use Interactive Web Media in your future.
In my future I can use Interactive Web Media in my future for many reasons. After my experience in this class I can continue my learning skills next year and even in college. So far I have enjoyed using Interactive Web Media and hope to continue to learn new things. I can use Interactive Web Media for my own enjoyment, like to play around on. Interactive Web Media may have given me an idea on what I want to do with the rest of high school and maybe even college. Animated gifs are fun to make, in my future I can make them for my own enjoyment. For birthdays I could use photo shop to make cool things for my friends and family. Other than my further enjoyment I can use my skills in Interactive Web Media to teach others how to have fun with it. I see myself using Interactive Web Media in my future for many things. Now that I have increased my knowledge in Interactive Web Media, I can see myself helping out my classmates when doing work in class. I feel confident in myself and my knowledge in all of the programs we have used to the extent that I can help them out step by step.
01 -Mess Around

This piece of artwork was my very first piece in working with Adobe Photoshop CS5. I was just messing around with different kinds of fonts and colors. This isn’t nothing extreme or out of the ordinary, just a created to get a basic understanding and feel of working in Photoshop.
02 -Design Principle Mock-ups

This piece of artwork shows what one of the design principles. The principle is proportion, which is the relationship in size between two things. What I did was I found the definition of proportion and put it into my own words and then I found a picture that represented proportion to my satisfaction.
03 -Balance

This piece of artwork shows what one of the design principles. The principle is balance, which is an equal amount of distribution of weight. What I did was I found the definition of balance and put it into my own words and then I found a picture that represented balance to my satisfaction.
04 -Alignment

This piece of artwork shows what one of the design principles. The principle is alignment, which allows us to create a visual connection. What I did was I found the definition of alignment and put it into my own words and then I found a picture that represented alignment to my satisfaction.
05 -Repitition

This piece of artwork shows what one of the design principles. The principle is repetition, which ties together individual elements to create some sort of consistency. What I did was I found the definition of repetition and put it into my own words and then I found a picture that represented repetition to my satisfaction.
06 -Contrast

This piece of artwork shows what one of the design principles. The principle is contrast, which allows us to emphasize key elements art work. What I did was I found the definition of contrast and put it into my own words and then I found a picture that represented contrast to my satisfaction.
07 -Space

This piece of artwork shows what one of the design principles. The principle is space, which refers to the distance or area between, around, or above elements. What I did was I found the definition of space and put it into my own words and then I found a picture that represented space to my satisfaction.
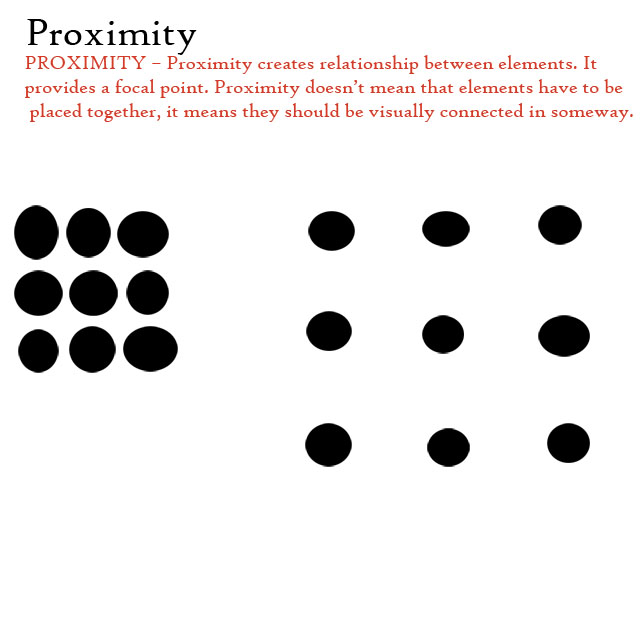
08 -Proxmitity

This piece of artwork shows what one of the design principles. The principle is proximity, which creates a relationship between elements and creates a focal point. What I did was I found the definition of proximity and put it into my own words and then I found a picture that represented proximity to my satisfaction.
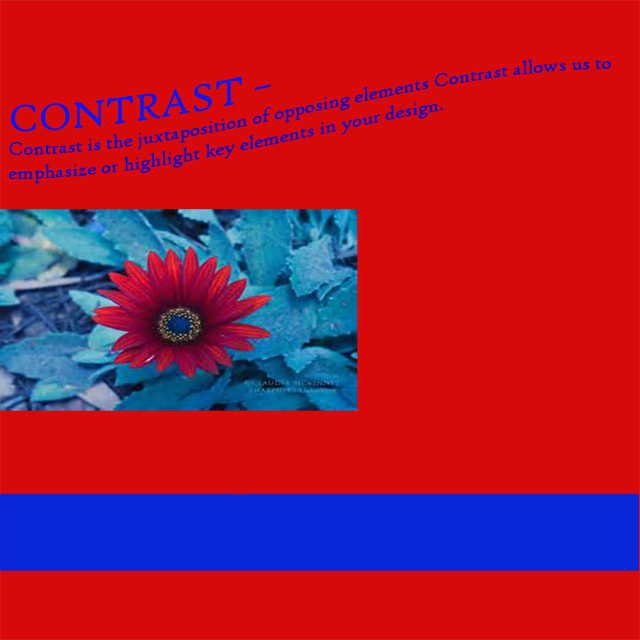
09 -Refined

This piece of artwork shoes one of the design principles made nice. I chose to make contrast look nice because I felt like it was easier to make interesting than other principles. What I did was choose the two colors that contrast each other the most, (besides black and white) which is red and blue. Then I put the title and made it stand out, then I found a picture that represented contrast using red and blue.
10 -Animated Gif

This art work is my first time ever working/making an animated gif. I think it turned out pretty well for my first time doing one. All we had to do was put the given image as the background, then add the text with the correct font and color, and add the time in between each slide.