Elizabeth Hayes
01 - Mickey

I used photoshop to create a Mickey Mouse typography poster with a teal, polka dot background. I used several different layers in order to create each sentence using the text tool bar. In order to make the dots i just used the circle tool bar different times in different sizes.
02 -Design Principle Mock-ups

Using photoshop, i combined all of my Design Principles assignments to create this one long mock up. I mainly focused on my sizing of each representation and made sure they all have a gray tone to each one. I used the cirle tool bar, line tool bar, and square tool bars in order to create my images on the page.
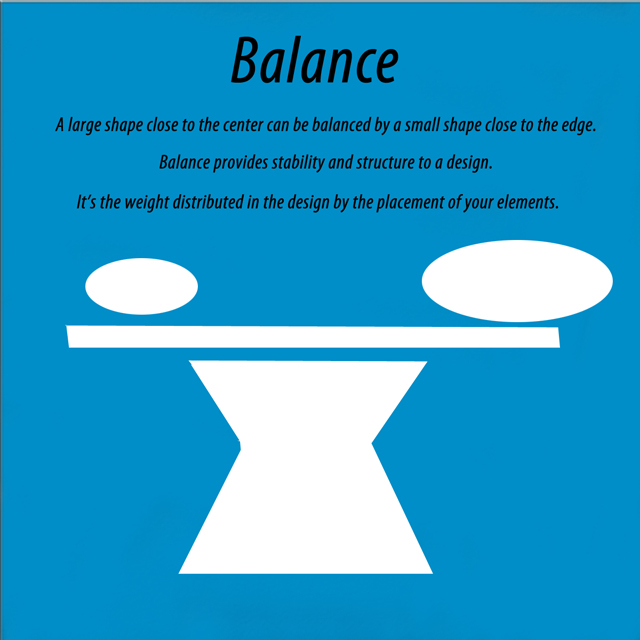
03 -Balance

I used photoshop in order to create this representation of Balance. I just used a blue background, black text, and a white example image. I used different layers in order to move certain stuff around to fit on the screen, also i used the circle tool bar and line tool bar in order to create my example on the page.
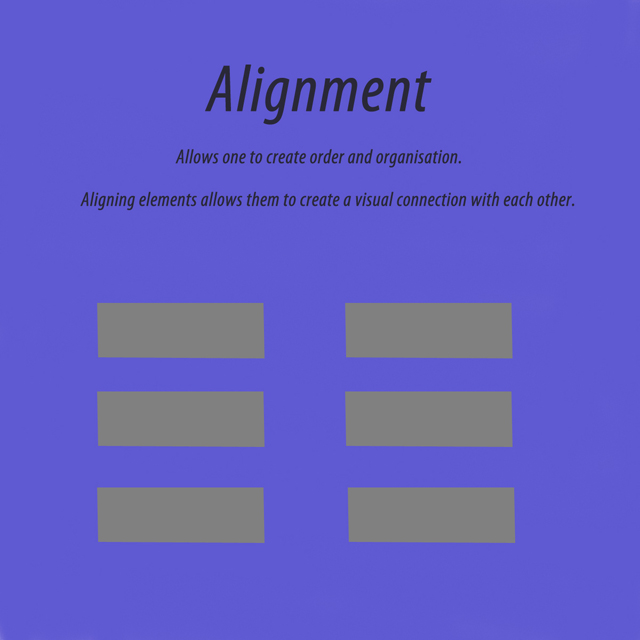
04 -Alignment

I used photoshop in order to create this representation of Alignment. I just used a purple background, black text, and a gray example image. I used different layers in order to move certain text around to make it all look even on the page. I also used the square tool and duplicated the image five times in order to create my example image on the page.
05 -Repitition

I used photoshop in order to create this representation of Repitition. I just used a green background, black text and black for the example image. I used different layers in order to move certain triangles around to make it have a certain balance on the page. I also used the line tool and duplicated the image several times in order to create my example image on the page.
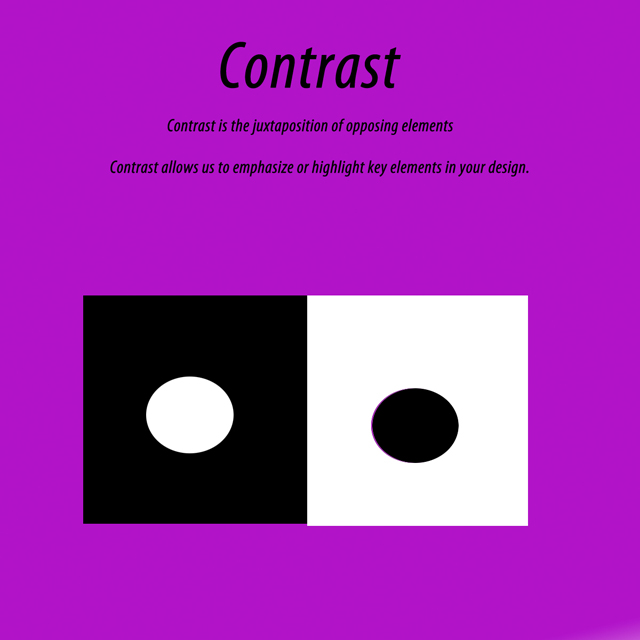
06 -Contrast

I used photoshop in order to create this representation of Contrast. I just used a purple background, black text, and black and white for my example image. I used the text tool bar to create my words on the screen, i used the square tool bar, and circle tool bar in different colors in order to create my example image on my page.
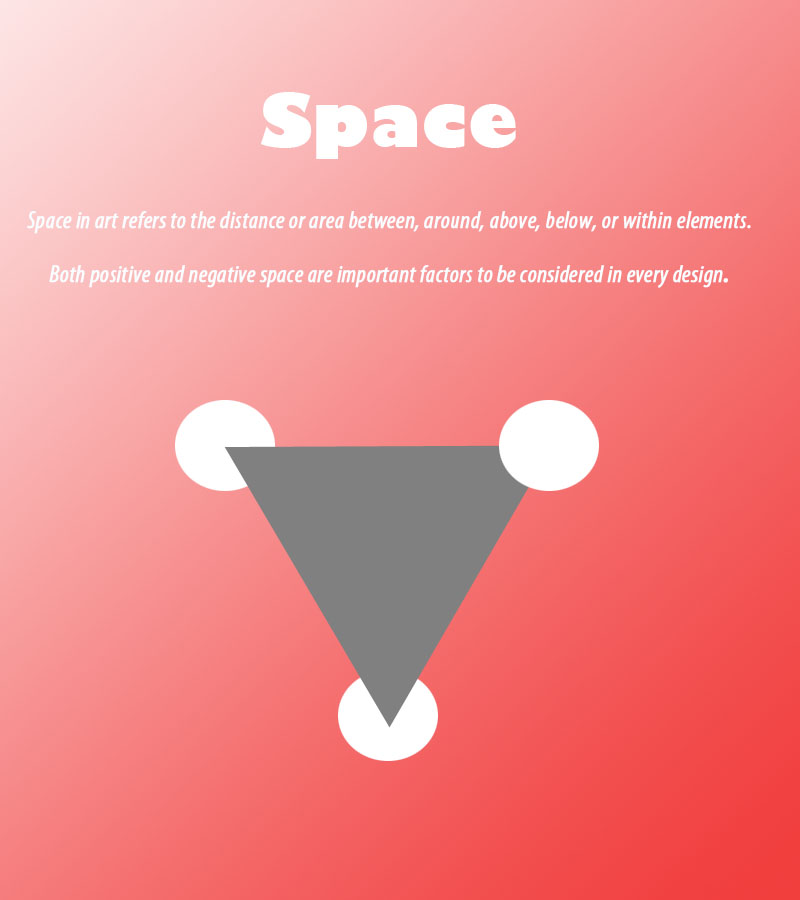
07 -Space

I used photoshop in order to create this representaiton of Space. i used a certain tool to create a faded background with the color red to white. I used white text, and used gray and white for my example image. I used the text tool to create my words on the screen with different layers. i then used the circle tool bar and line tool bar in different colors in order to create my example image on my page.
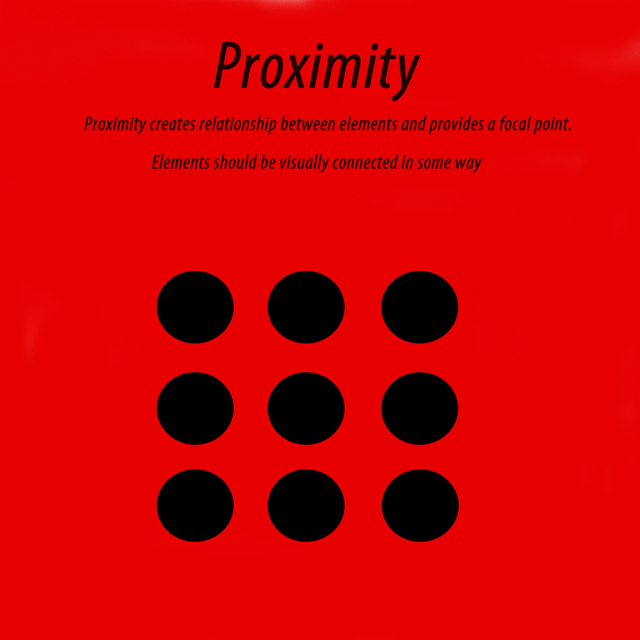
08 -Proxmitity

I used photoshop in order to create this representation of Proxmitity. i used a plain red background, then used black for my text tool and my example image. i used the circle tool bar and duplicated that layer several times in order to create my example image on my page.
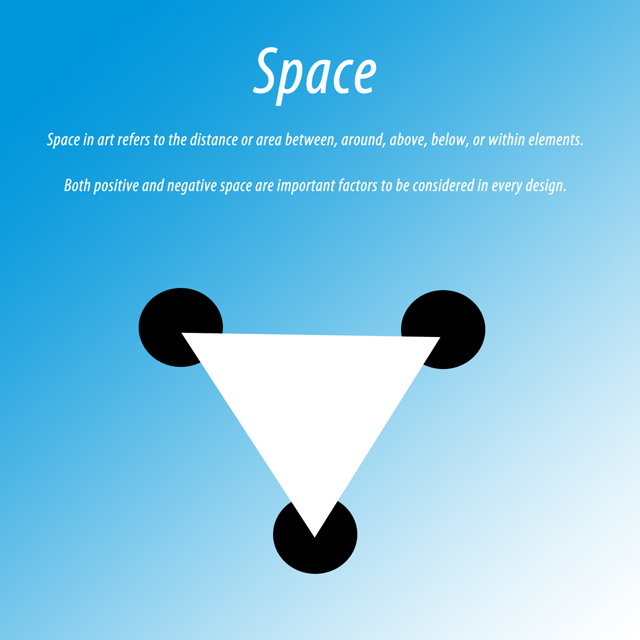
09 -Refined

I used photoshop in order to create a new refined version of Space. I used a tool bar to create A faded background which is blue to white, then i used black and white in order to create my example image. I used the circle tool bar and line tool bar, and then pulled my white triangle to the front to create my example image on my page.
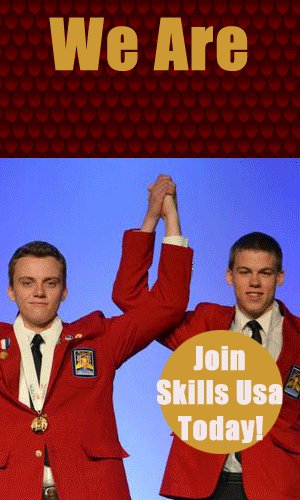
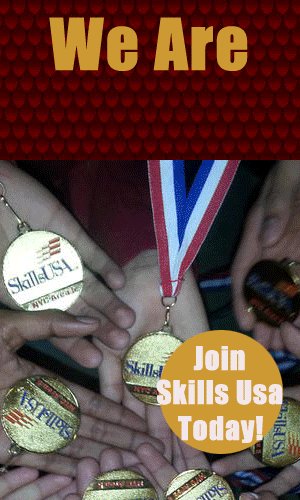
10- Animated Gif

I used photoshop in order to dreate my Animate gif of We are Doss Tech. I used the design part in photoshop in order to create different layers and made them each play for 1 second long. I then inserted the images provided for us on each page layer and had different ones show at different times. I then used the text tool bar in order to create a yellowish type on the screen. I used the cirle tool bar at the bottom to create a sticker type effect to say " Join Today" on each layer.