Design Principles
When it comes to Interactive Web Media and my future, there isn't anything too specific I plan on doing, but I can definitely say I find an interest in this topic & I'll try to squeeze it in wherever I can.
01 -Anything in Photoshop

This was just a photoshop document I messed around with, and I thought it turned out cool enough to show.
02 -Design Principle Mock-ups

This was originally a picture of SpongeBob SquarePants' TV with the news fish shown, but it was cropped down to a 6 x 24 ratio.
03 -Balance

This photo was done by using magic wand & the "Layer via Copy" feature on the rock picture, over an assembly of filled in oval marquees to make a cool background.
04 -Alignment

This .psd document was simply done by applying a gradient tool on the background, then filling in circular marquees in a rainbow fashion to portray the alignment principle.
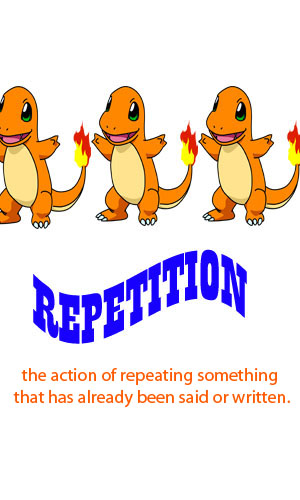
05 -Repetition

Shown is a figure of a pokemon made by selecting the necessary pixels with magic wand, then the layer duplicated twice to show repetition.
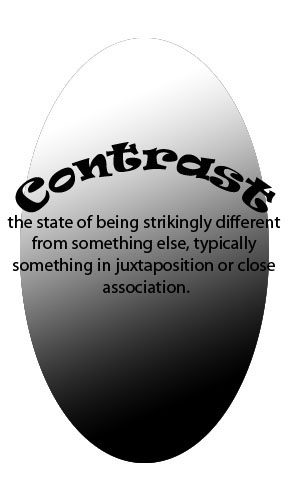
06 -Contrast

Here is an oval marquee filled with a black-white gradient to symbolize the contrast principle.
07 -Space

This is a series of oval marquees assembled in a spaced-out fashion, all with an easy shadow behind & the gradient background.
08 -Proximity

Once again, here is a series of oval marquee tools, although these are close together so you can see how proximity is shown through photoshop.
09 -Refined

This is 5 different things I would have in my office, all cut out with the magic wand tool & spaced out over the gradient to show the space principle.
10 -Doss Tech .gif

Shown here is a .gif file the class made advertizing Doss Tech & Skills USA.