Justin M Claycomb
I will use it in the future by getting in to IT. I think in IT I will need it for things that might need to get done. I think it will help create more and more websites.
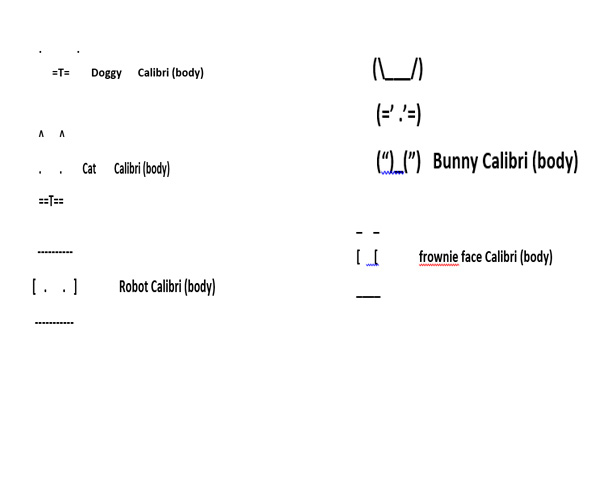
01 -ascii word art

all I did was take a shape tool and make it a differnt color and made more and more of them.
02 -Design Principle Mock-ups

All I did was make a certian shape and turned it into something that had to do with the princple that was given.
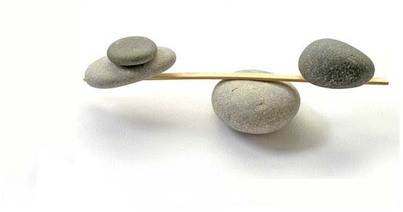
03 -Balance

I took a image from google and made a extra circle with the shape tool, and made it be balanced.
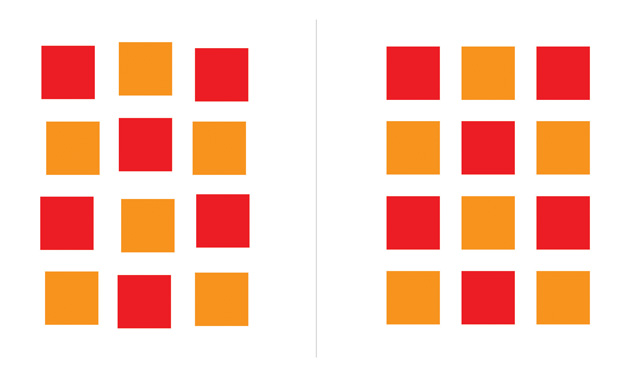
04 -Alignment

I took the shape tool nad made rectangles and then used the color tool to make them look alike so that it fits alignment.
05 -Repitition

I took the shape tool and laso tool and edited a picture i got from google and changed the colors to make it look like repition.
06 -Contrast

I took my line shape tool and made a werid shape and then made another one excpet I chnaged the color of it to make it look like it had contrast
07 -Space

I took a picture from google and went to ps and edited it out so that it was spaced out.
08 -Proxmitity

I made 5 circles with my shape tool and made it look like it had proximity.
09 -Refined

I took a picture from google and edited it in ps and added shapes to make the image look more refined
01 -Anything in Photoshop

I made it by using motion and making my images move.