Design Principles
I can't see the future very clearly, so I'm not sure if I can answer the question of how I'll use interactive web media in my future correctly. However, I may make pictures or at least edit pictures in photoshop although I'm not certain.
01 -Anything in Photoshop

I don't remember the exact process for this one but I know it involved a lot of layers.
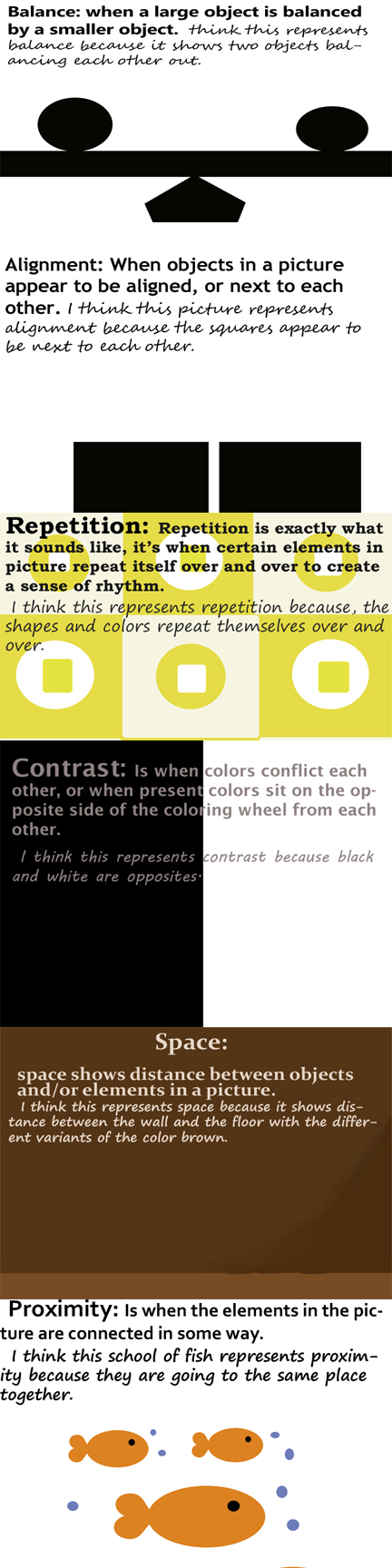
02 -Design Principle Mock-ups

I took all of the principals of design pictures I made and resized them to fit into one large picture.
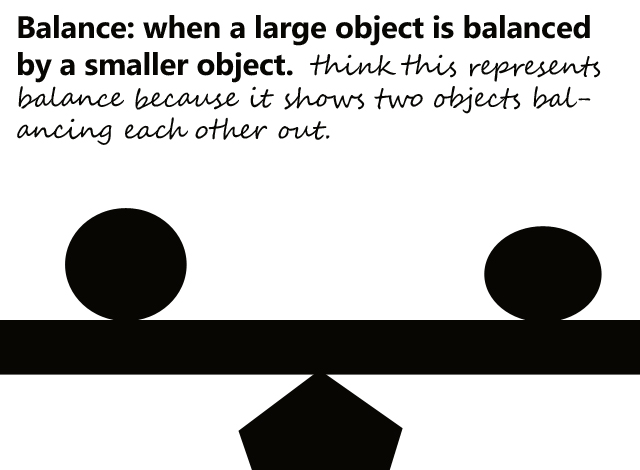
03 -Balance

This picture shows and explains balance by putting two circles on a scale, I made this picture by using the marquee tools and filling them with the bucket tool.
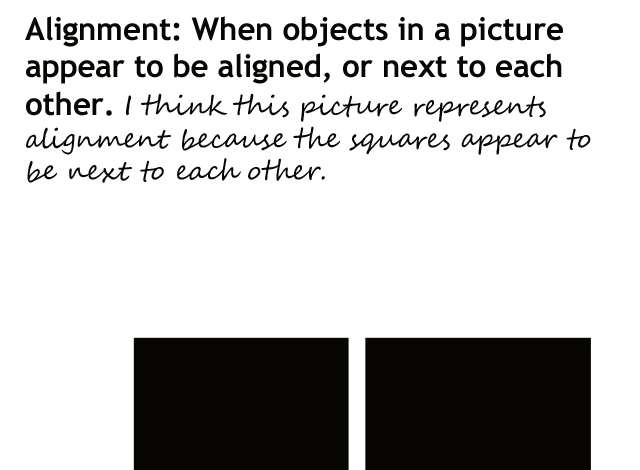
04 -Alignment

This picture explains alignment and shows an example of it as well. I created it using the square marquee tool twice and filling the squares with black with the bucket tool.
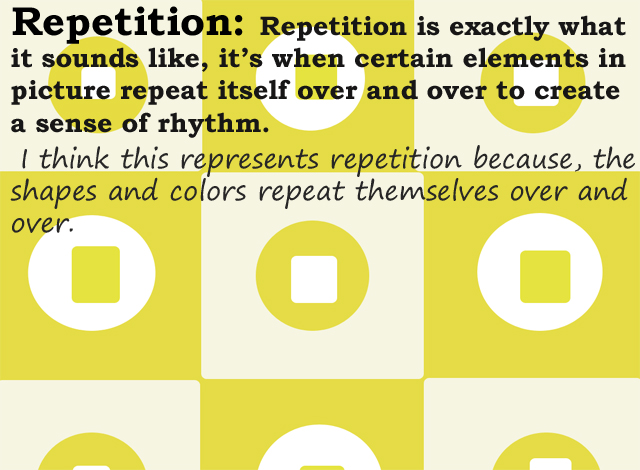
05 -Repetition

The picture above shows a definition and example of repetition. I created it by using the circle and square marquee tools and filling the shapes with either yellow or white using the bucket tool.
06 -Contrast

This picture provides a definition and example of contrast. I created it by making two rectangles with the square marquee tool and filled one with black.
07 -Space

This picture has a definition and example of space. I created the wall with the square marquee tool and filled it with a dark brown, then I made the floor with the square marquee tool and filled it with a lighter brown, then I made some shading for the wall with a darker brown and the blur tool.
08 -Proxmitity

I made the fishes with orange hearts and ovals and put the heart layers behind the ovals.
09 -Repetition

I made this with yellow and white circles and squares.
10 -Animated gif

I messed with the layers in photoshop