Design Principles
I think in the future when you take a picture all you go to do is write how you want the picture and the picture will be edited and be photoshoped for you in less than 30 minutes. Also it won't be that hard it will be quick and easy and it won't even take long time to edit things.
01 - Photoshop collage

I grabed the image from google then i looked for background and i opened photoshop and edit the picture and madee it a little blurry and then made it to black and white. Then I sacaled the background and I start messing with it with colors and things to make it look cool!! -->
02 -Design Principle Mock-ups

I opened PS and i took rectangle shape and i made it different sizes and put it everywhere and i saved it. And i filled it in with color.
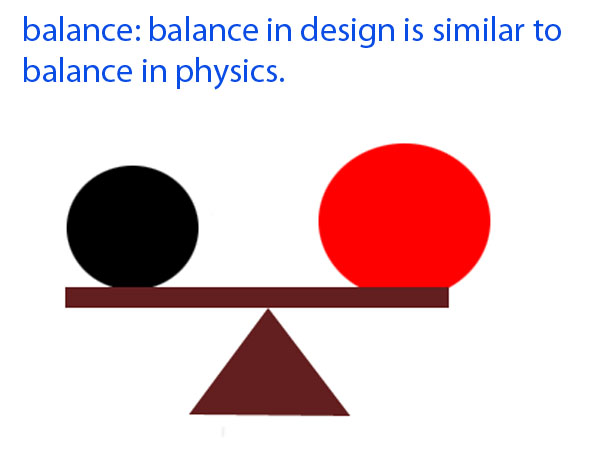
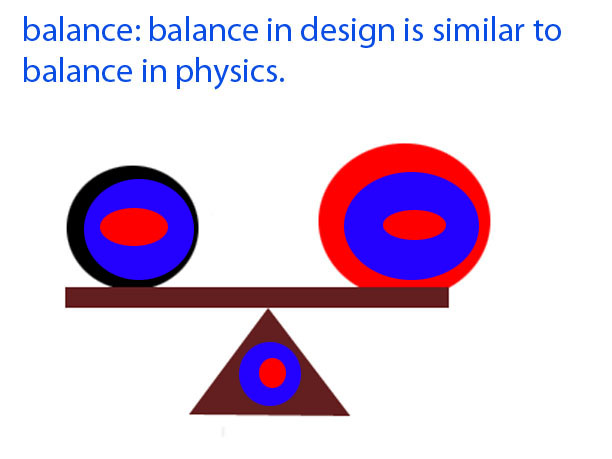
03 -Balance

I opened PS and i made two circles and i made a thin line and i made rectangle then i dragged the shaped and organized them. And i filled it in with color.
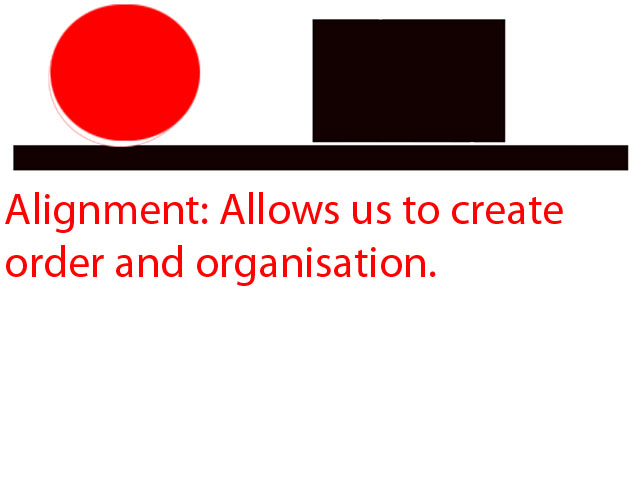
04 -Alignment

I opend PS and I made a circle and a thin line and a rectangle and i organized them. And i filled it in with color.
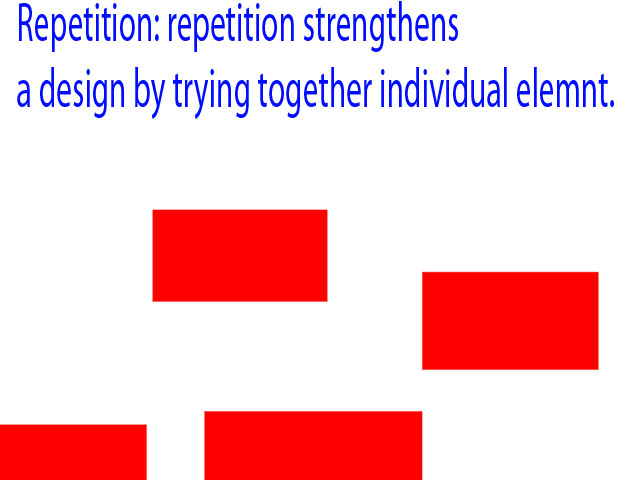
05 -Repitition

I opend PS and i created that shap and different sizes and i organized it and put it them different places.
06 -Contrast

I opend PS and I made circles and filled the circles with different color and the circles was different sizes. and i spotted them a little far away from each other
07 -Space

I opened PS and I made two rectangles and i filled them in with color and i spotted them far away from each other.
08 -Proxmitity

I opened PS and I made many rectangles and different sizes and i filled them in with same colors and i spotted them close to each other.
09 -Refined

I opened the same one i had saved but all i did i was creative on it and i changed the colors.
10 -Animated gif

i opened the ps but i switched it motion and i after that i added pictures and i edited and i inserted the pictures and i timed them when i finished i saved it as gif.