Design Principles
01 -Anything in Photoshop

Made squraes for the backround then changed there color to look christmasy. then i yped some words changed the color and put it in the backround of other words. I also pasted some pictures on the bottom.
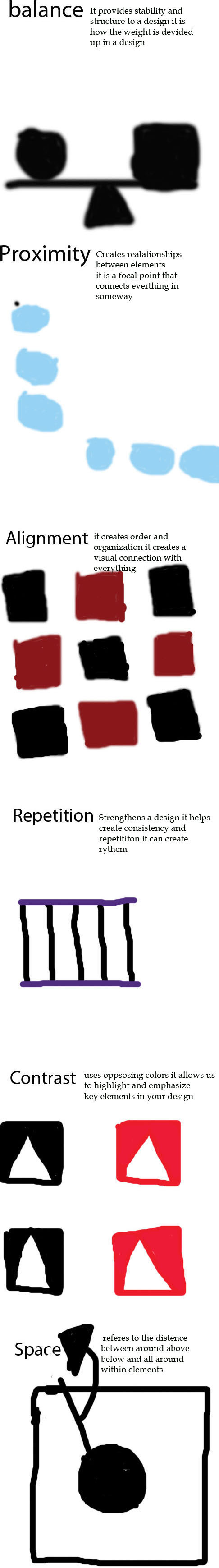
02 -Design Principle Mock-ups

I used the type tool to type words then i changed the font size of these words to make them fit better. After this i used the bruch tool to make some sketches to show what the word means. To make it all fit i used the ruler to help split up the backround in to differnt parts so they all would be the some size.
03 -Balance

made shapes on the scale to show the word and croped th picture and changed the backround to a picture. Also typed the word and defintion.
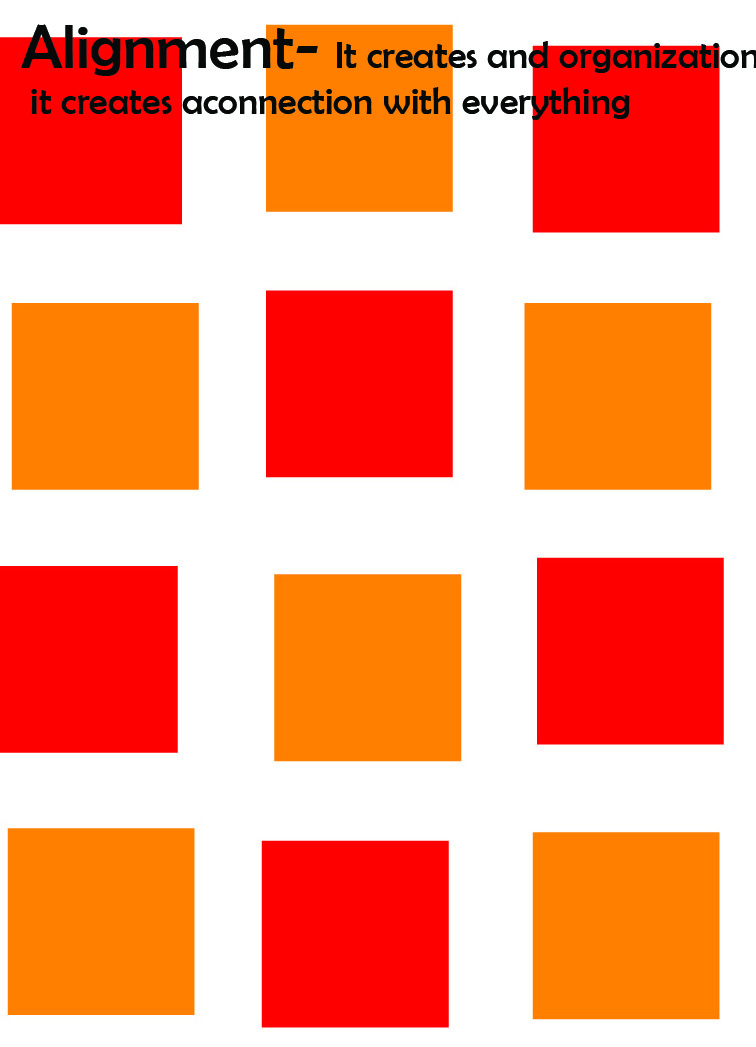
04 -Alignment

made squres and changed there colores as well as typed the word and its definition.
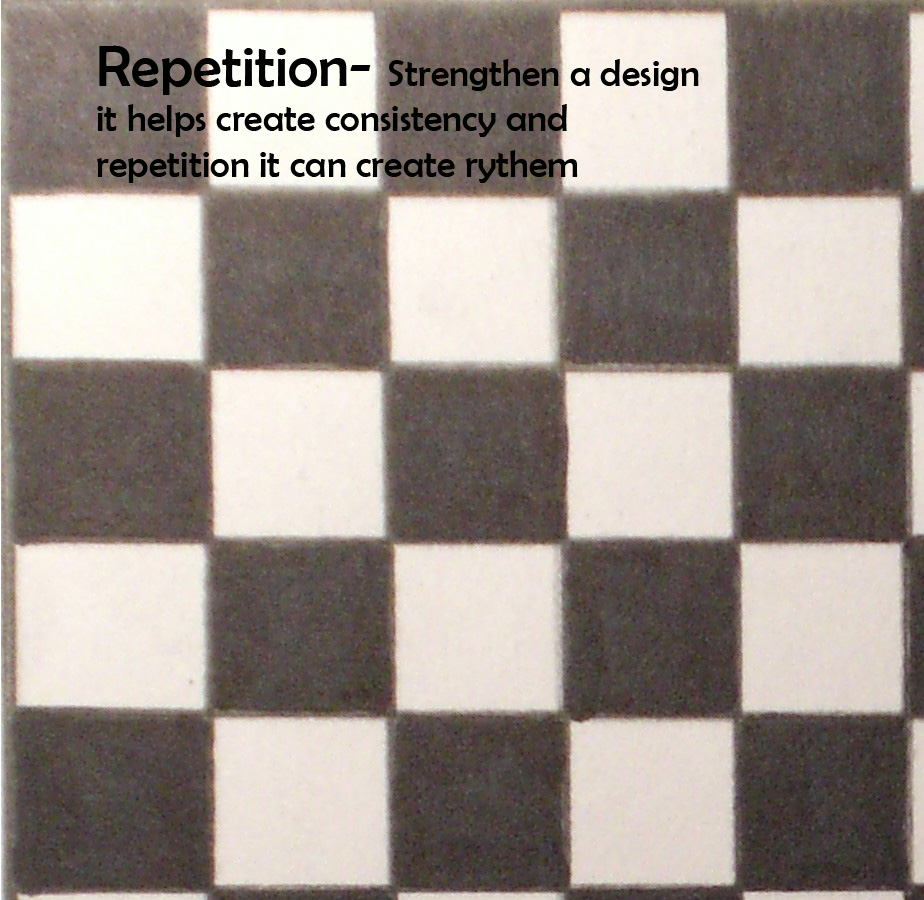
05 -Repitition

croped some of a picture then typed the word and its defintion and changed its font size.
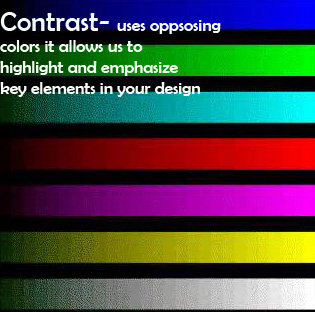
06 -Contrast

changed the way the colors look then typed the word and its defintion and changed the font color.
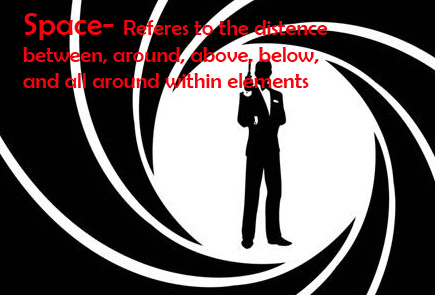
07 -Space

i croped a picture then typed the word and its defintion then changed the font color.
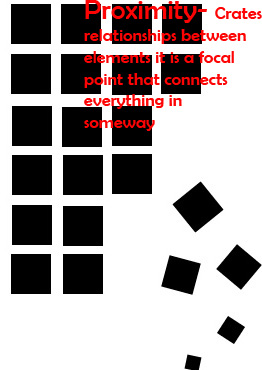
08 -Proxmitity

made tiles fall and typed the word and its defintion then changed the font color and size.
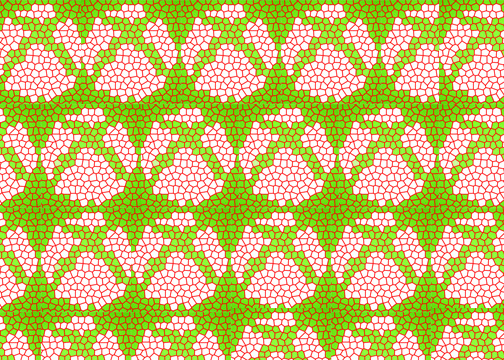
09 -Refined

opened a picture in photoshop then i copied it multple times and spread it around the backround to show repetition. after that i used a tile filter to make the picture look tiled. then croped it a little to make it fit better.
01 -gif

I put a gif together by placeing pictures in a order where they would change in a certain way .