Design Principles
I will use interactive web meda in my future by editing certain things and possibly making posters, papers, etc for my job.
01 -Anything in Photoshop

I created this by adding lots of text boxes filled with lrics from Winnie the Pooh songs, from there I changed the color of the text and moved around so it had the form of the bear.
02 -Design Principle Mock-ups

Type in between the p tags
I made this in a word document then took screenshots of it to upload..
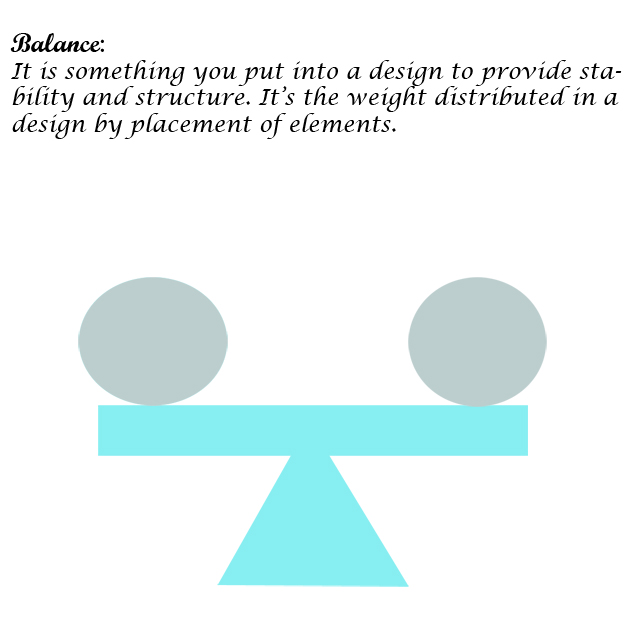
03 -Balance

I used the elipse tool to create two circles, one rectangle, and one triangle, from there I clicked and filled them with a color. i then added a text box to put in the term and its definition.
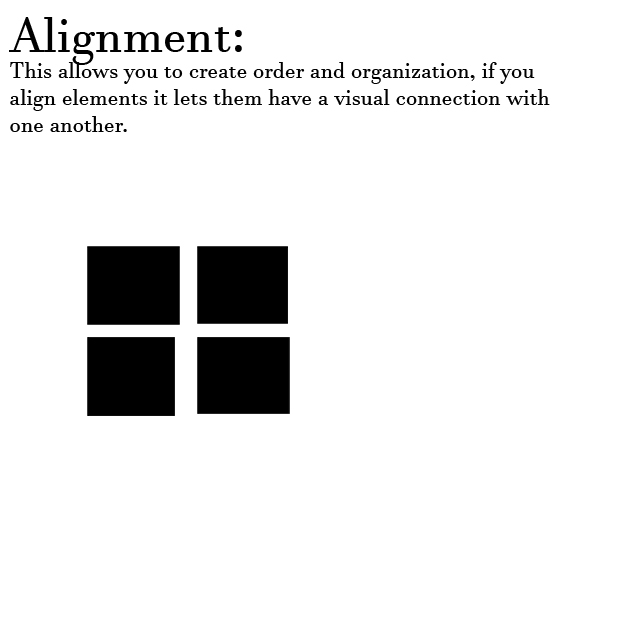
04 -Alignment

I used the elipse tool to created four different squares and I put them each on different layers, I created space between them and then added a text box for the term and its definition.
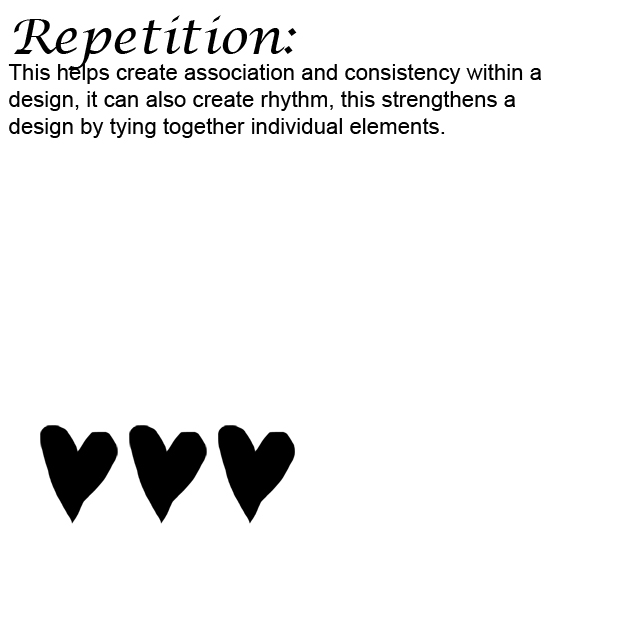
05 -Repitition

I created one heart and copyed it before spacing it out to create three.
06 -Contrast

In this one, I used the elipse tool to create a square that will cover half of the layer then i filled it in with black. I added a text box as well for the term and definition.
07 -Space

I create two circles by using the elipse too and i made one bigger than the other, I filled them in with color and added text.
08 -Proxmitity

Using the Elipse tool I made four rectangles (each on different layers) and filled them in with the color black. I seperated them slighly so that it made some sort of relationship between them.
09 -Refined

I colored the whole layer pink with the fill option then used the elipse tool to create the shapes, i used to fill option to also color the shapes and I added a text box for the term.
01 -Anything in Photoshop

I colored different layers with different colors and I used the mixer brush tool to blend them, I create different layers so that the star could move when I played it.