Design Principles
I can use Interactive Web Media for when I create my website for my own business in the future.
01 -Anything in Photoshop

I placed all the pictures of the things I woulkd like to have in my own office when I get a good business, and I did all of this in Photoshop.
02 -Design Principle Mock-ups

I used Photoshop and created a list of the design principles, and drew pictures of what they meant with the added definition.
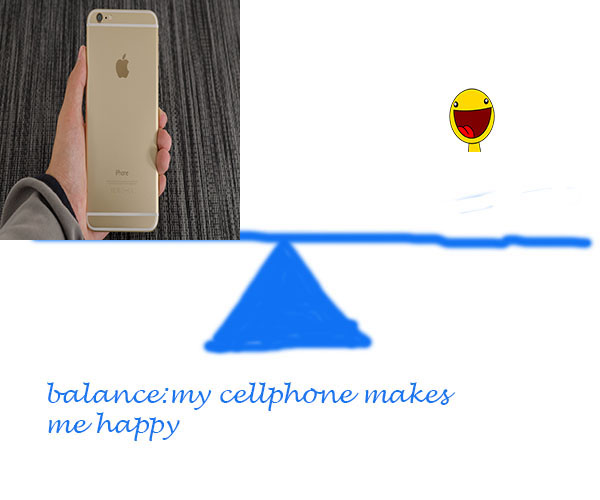
03 -Balance

In Photoshop I drew a picture of what Balance meant and added a definition.
04 -Alignment

In Photoshop I drew a picture of what Alignment meant and added a definition.
05 -Repitition

In Photoshop I drew a picture of what Repitition meant and added a definition.
06 -Contrast

In Photoshop I drew a picture of what Contrast meant and added a definition.
07 -Space

In Photoshop I drew a picture of what Space meant and added a definition.
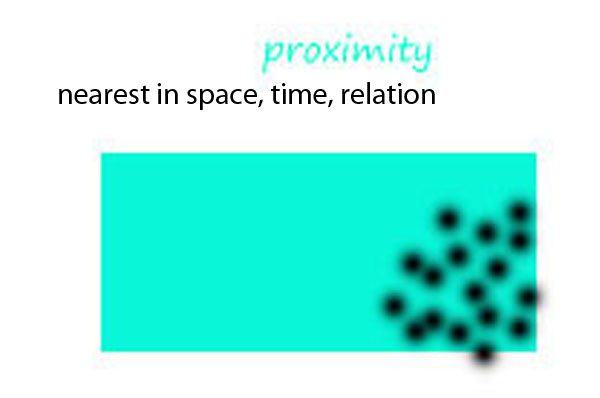
08 -Proxmitity

In Photoshop I drew a picture of what Proxmitity meant and added a definition.
09 -Balance

In Photoshop I made a picture look Refined and added a definitions.
10 -Animated gif
 \
\
I took pictures off of Schoology and made them into this Aminamated Picture in Photoshop.