Semister Two Assignments
photoshop-20.psd -New Document/Canvas Size

photoshop-21.psd -Page Layout/Measurement

photoshop-23.psd -Marque Tool/Loading layers as Selections

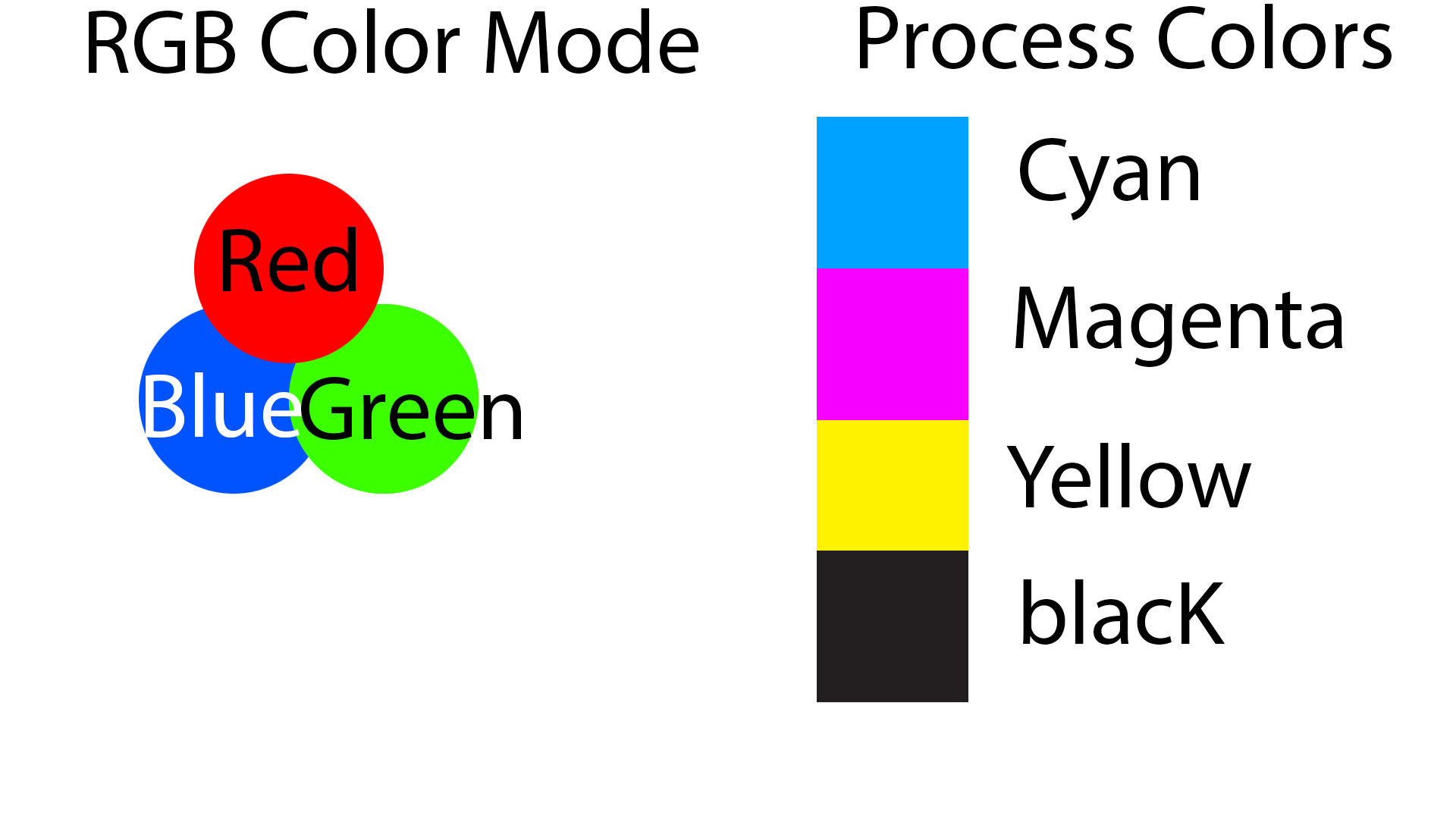
photoshop-24.psd - RGB and CMYK Color Modes

photoshop-25.psd - Edit/Transform

assessment-11.psd

color-1.psd - RGB colors

color-2.psd - CMYK Spot Colors

color-3.psd - Advanced Selections/Fills/Effects

color-4.psd - Offset Filter

assessment-color.psd -

theory-1.psd - CMYK colors with Tint and Shades

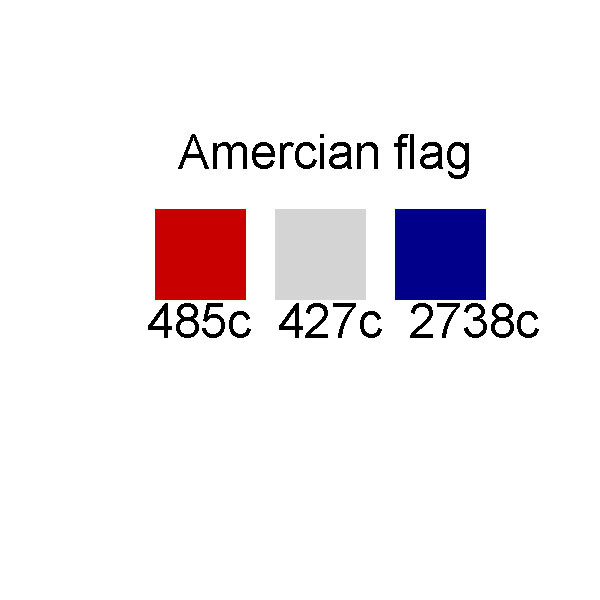
theory-2.psd - Swatching Colors/Pantone Colors

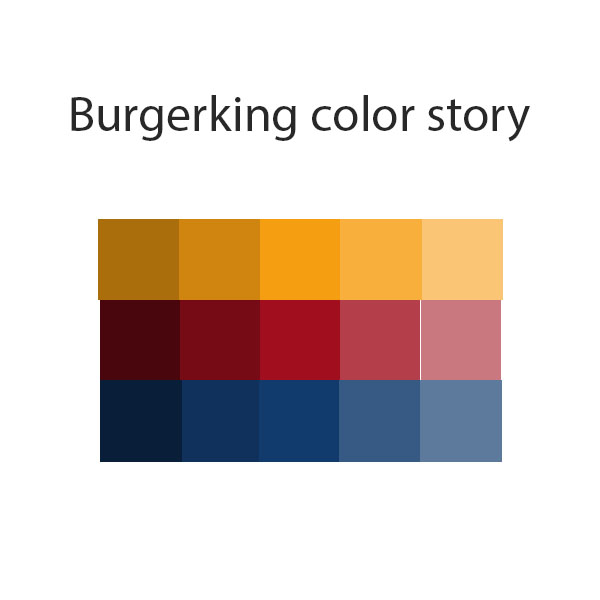
theory-3.psd - Generating Color Stories

theory-4.psd

assessment-theory.psd

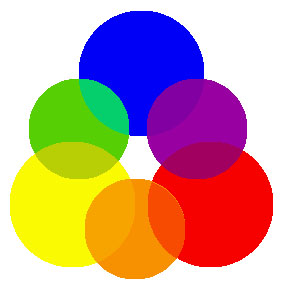
Color Wheel.psd - Primary/Secondary/Tertiary

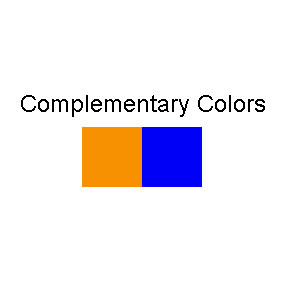
complementary-colors.psd

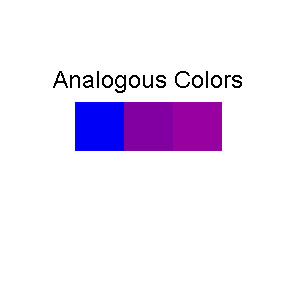
analogous-colors.psd

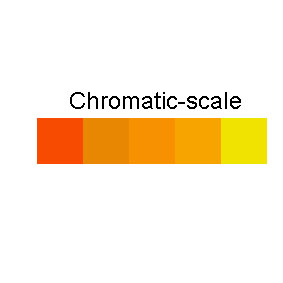
chromatic-scale.psd

complementary-color-story.psd

analogous-color-story.psd

iconPatternTexture.psd
![]()
iconPatternTexture-v1.psd
![]()
iconPatternTexture-v2.psd
![]()
iconPatternTexture-v3.psd
![]()