Design Principles
I will continue to use Interactive Web Media in college. I've enjoyed making things in photo shop and making animated gifs so far. Later on in my future I want to be able to use what I learned this year in my Interactive Web Media class for other things like making cartoons one day. I really think that this class will help me in my future because I plan on having a career where I make animations or websites for big television shows. I’ve always adored the cartoon SpongeBob Square pants as a toddler and now I am finally able to do things like the creators of the T.V. show did. I am fascinated by how they can sketch drawings and actually make them into a show. I can’t wait to see what else I will be exploring in my Interactive Web Media class because I am positive I will enjoy it. So far we have been trying a lot of new things. I really enjoy Interactive Web Media with Mr. Brown. Seeing as computers are what I want to work with in my future I love taking this class. I’ve learned a lot of interesting subjects in different software. I think photoshop and illustrator is my favorite software to work with.
01 -Anything in Photoshop

Before we started working on anything in my Interactive Web Media class we started on photoshop. I couldn’t really do anything because it was my first time seeing that software. It was foreign to what I’m used to working with. My anything in photoshop was just a gradient picture with the color of the rainbow.
02 -Design Principle Mock-ups

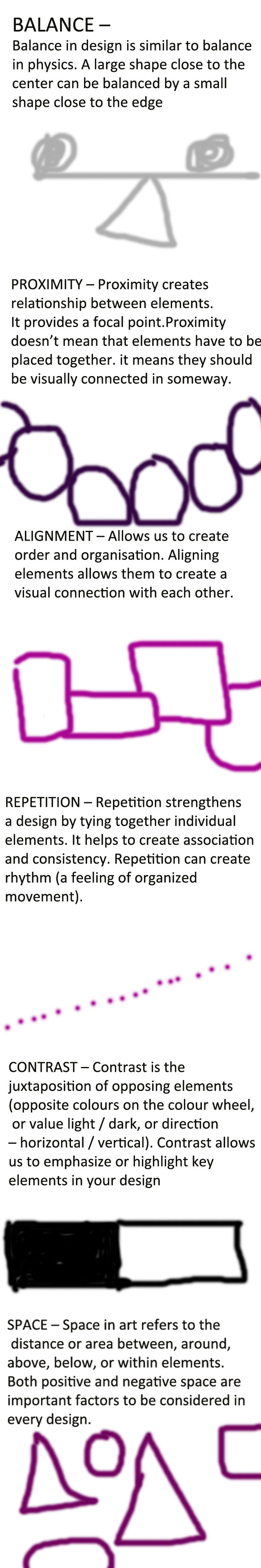
The first couple of things we started working on was pictures in photoshop. My mock ups are examples of things we grew to learn. We learned how to shape and resize a canvas and draw on our picture. This picture shows the different things our Interactive Web Media class has learned.
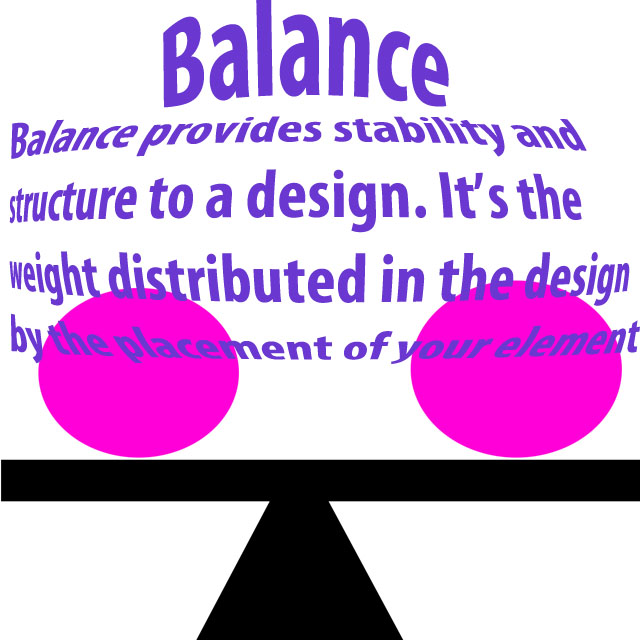
03 -Balance

Balance provides stability and structure in a design. It’s the weight distributed in a design by the placement of your element. While doing the mock ups we learned that those were just rough drafts. This picture is my mock up made nice. I learned how to change the text and add pictures using ellipses.
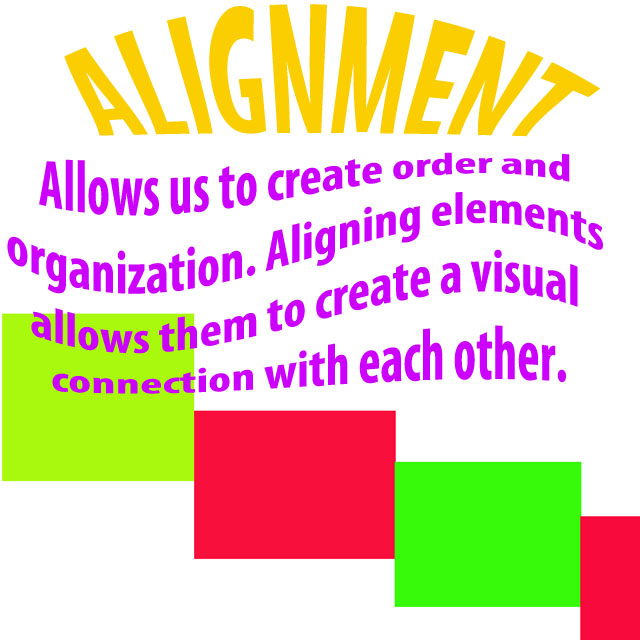
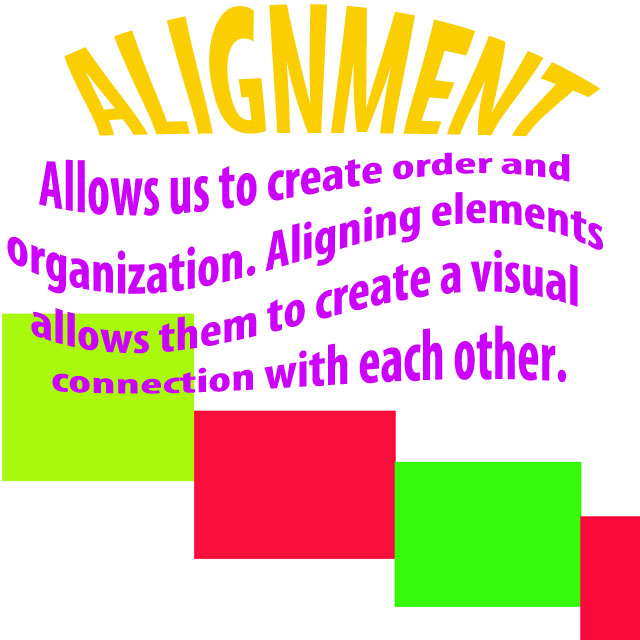
04 -Alignment

Alignment allows us to create order and organization. Aligning elements allows us to create a visual connection with each other. While doing the mock ups we learned that those were just rough drafts. This picture is my mock up made nice. I learned how to change the text and add pictures using ellipses.
05 -Repitition

Repetition strengthens a design by tying together individual elements. It helps create association and consistency. While doing the mock ups we learned that those were just rough drafts. This picture is my mock up made nice. I learned how to change the text and add pictures using ellipses.
06 -Contrast

Allows us to emphasize and highlight key elements in a design. Opposite colors on the color wheel. While doing the mock ups we learned that those were just rough drafts. This picture is my mock up made nice. I learned how to change the text and add pictures using ellipses.
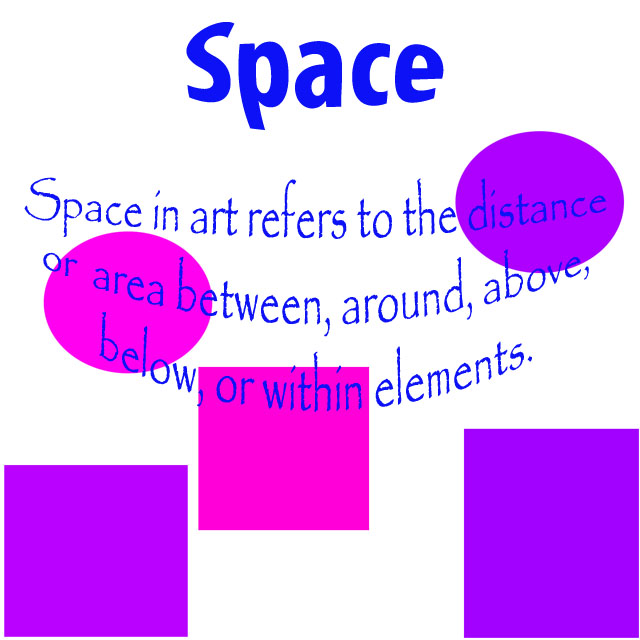
07 -Space
 <
<
Space in art refers to the distance or area between the element. It’s also around, above or below the area in an element. While doing the mock ups we learned that those were just rough drafts. This picture is my mock up made nice. I learned how to change the text and add pictures using ellipses.
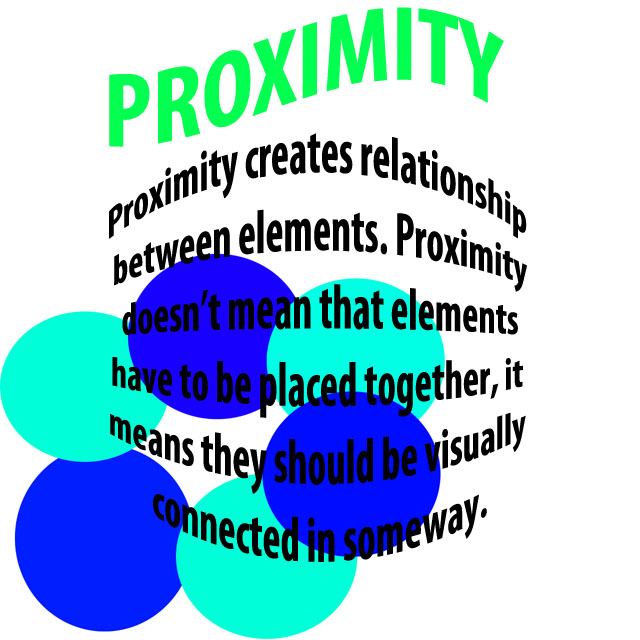
08 -Proxmitity

Proximity creates relationship between the element Proximity means things should be visually placed together. While doing the mock ups we learned that those were just rough drafts. This picture is my mock up made nice. I learned how to change the text and add pictures using ellipses.
09 -Refined

Alignment allows us to create order and organization. Aligning elements allows them to create a visual connection with each other. While doing the mock ups we learned that those were just rough drafts. This picture is my mock up made nice. I learned how to change the text and add pictures using ellipses.
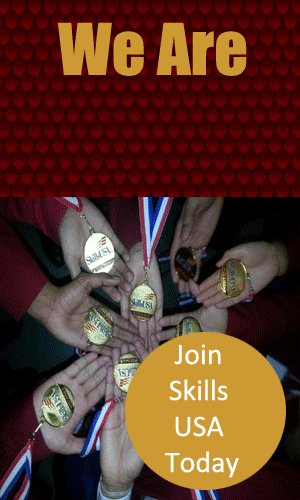
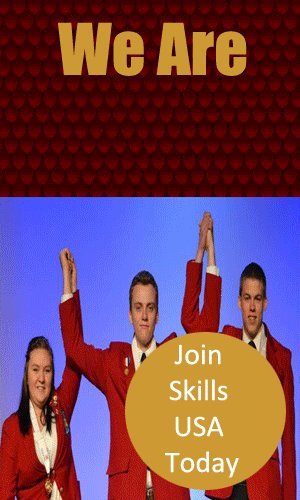
10 -Animated gif

This is the first animated gif we made in Browns class. I really enjoyed it because it gave me a small insight on how cartoons and animated motion pictures are made. Making this gif made me realize how much I want to continue doing work in my interactive web media class.