Design Principles
01 -Christmas Gif

Here in photoshop I use a bunch of images that is about christmas then I used layers for each image and I used motion in photoshop to create a gif and then I changed the speed to 0.2 seconds.
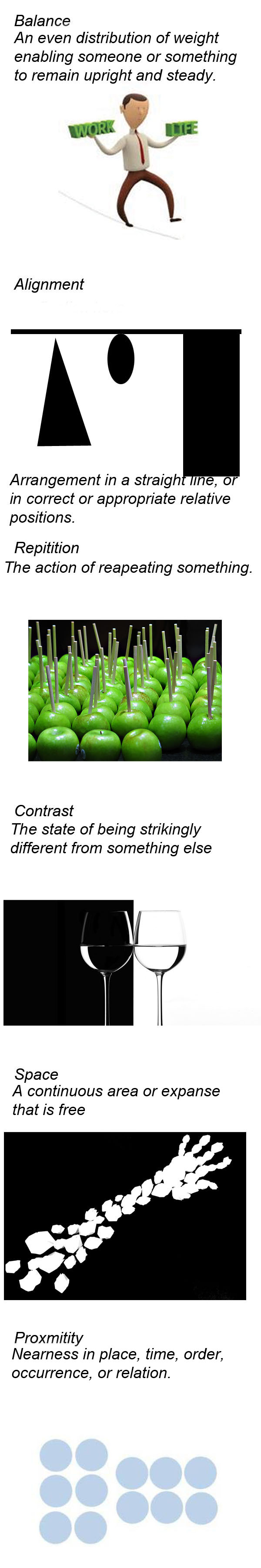
02 -Design Principle Mock-ups

I just look up diffrent images for each defenition on photoshop
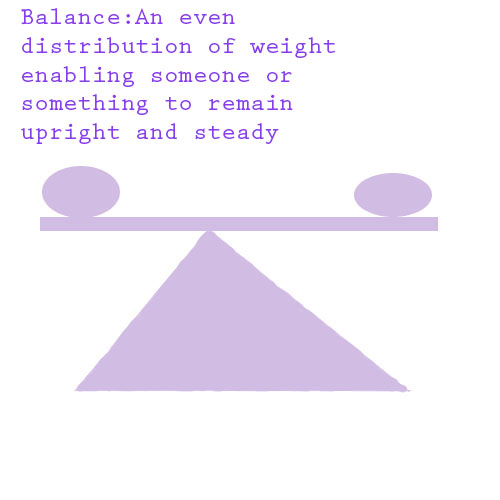
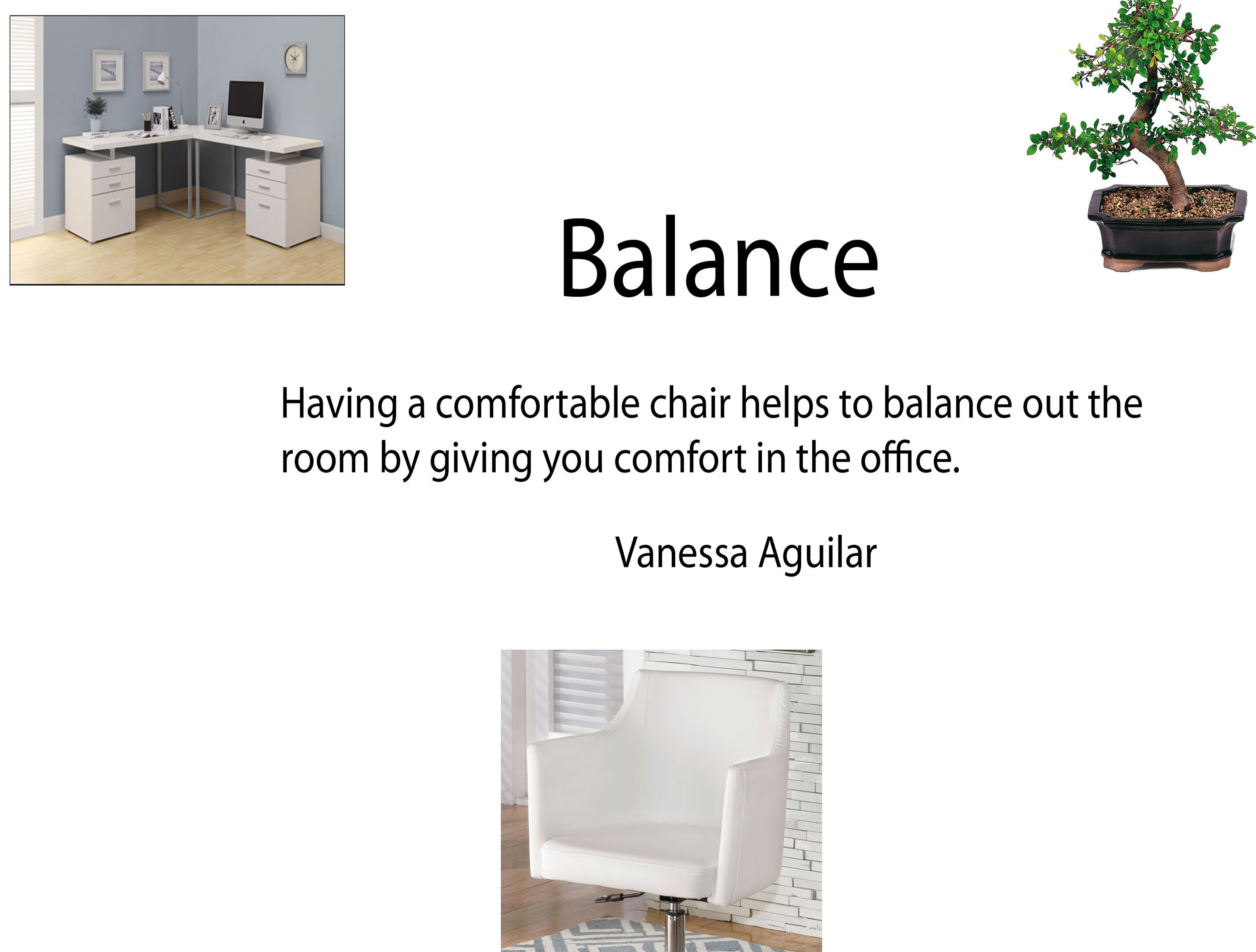
03 -Balance

I made this in photoshop by using dffirent shapes. I used a triangle, circle, and a rectangle. I put two circle on top and made them the same size so both of them can look like they weigh the same instead of one weighing more than the other that way it creates balance.
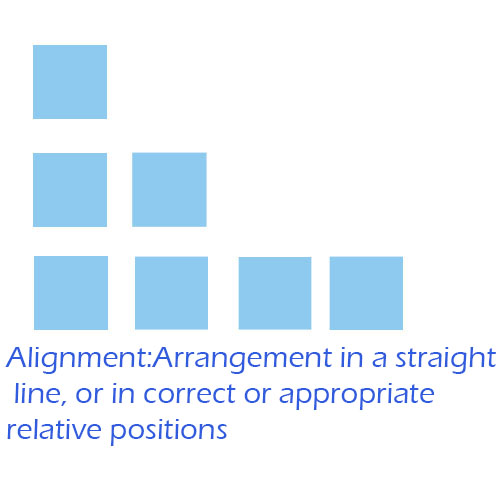
04 -Alignment

Here I made this in photoshop by using the shape tool and then I made them the same size and then made sure that they are in a straight line.
05 -Repitition

In photoshop I use a bunch of hearts but in diffrent sizes and I just repeated them.
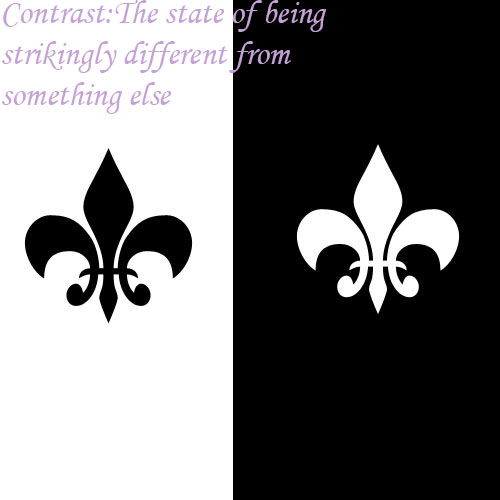
06 -Contrast

In photoshop I used a square to make half of it black and the other side white. I used a shape and made it black and put it on the white side then I made the other shape white and I put it on the black side.
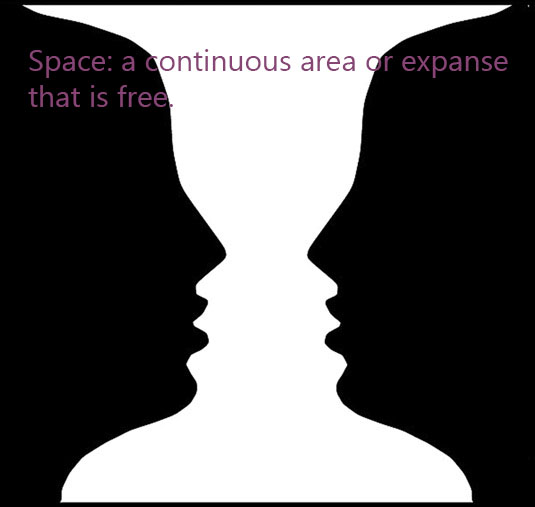
07 -Space

Here this creates space because at first you will see two faces but if you foucus on the white you will also see a cup.
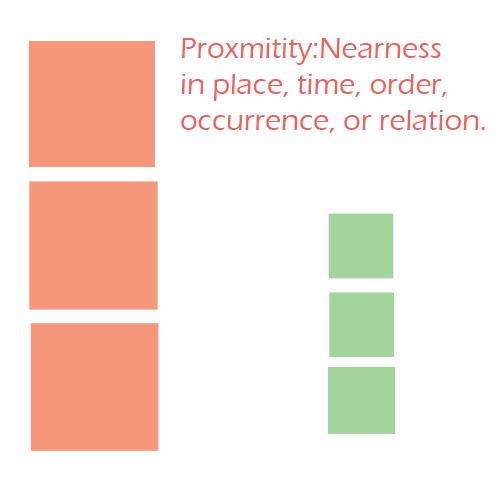
08 -Proxmitity

Here in pohtoshop i used squares and I put them in a straight line but in diffrent sizes and in diffrent color.
09 -Refined

I remade balance and made it look better in phtoshop.
10 -Gif

Here I was able to make a GIF for the Doss Tech in photoshop.