Semister Two Assignments
Mobileserve

20-New Document/Canvas Size

21-Page Layout/Measurement

23-Marque Tool/Loading layers as Selections

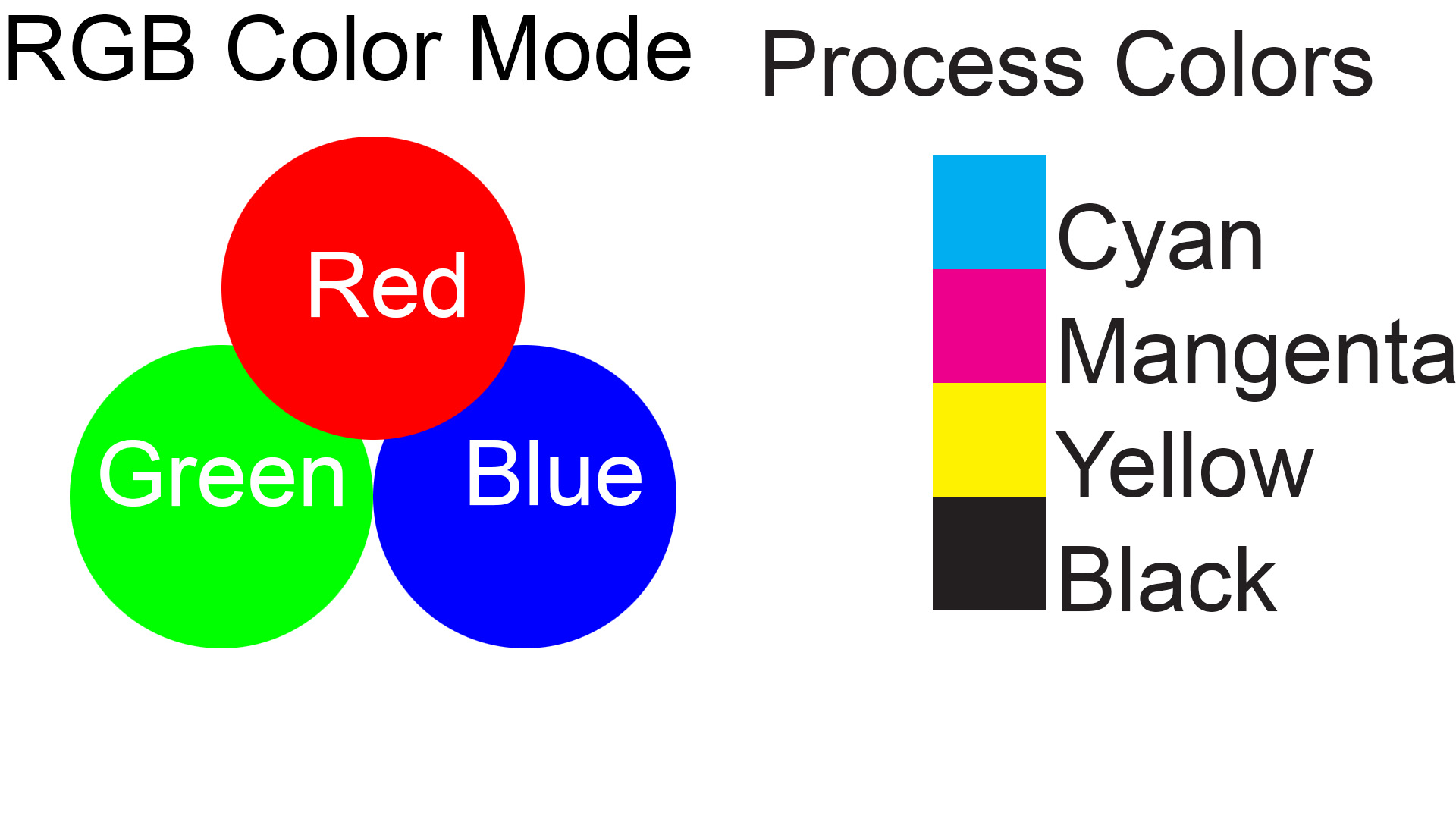
24- RGB and CMYK Color Modes

25- Edit/Transform

Assessment 11

color-1 RGB colors

color-2 CMYK Spot Colors

color-3 Advanced Selections/Fills/Effects

color-4 Offset Filter

assessment-color

theory-1 CMYK colors with Tint and Shades

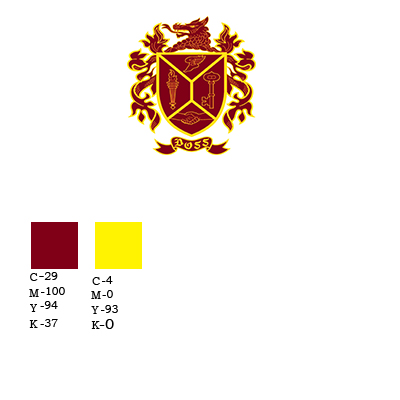
theory-2 Swatching Colors/Pantone Colors

theory-3 Generating Color Stories

theory-4

assessment-theory

Color Wheel- Primary/Secondary/Tertiary

Complementary Colors

Analogous Colors

Chromatic Scale

Color Story

ColorStory

Icon Pattern Texture
![]()
Icon Pattern Texture Color Work
![]()
Icon Pattern Texture Color Work
![]()
Icon Pattern Texture Color Work
![]()