Creating Header | Color Story
Skills required
- Able to create file directory's
- Source Royalty Free Images
- Basic Photoshop skills:
- Open Files
- Saving file formats: psd, jpg
- Renaming files
- Resize Images
- Marque tool: Fixed Ratio
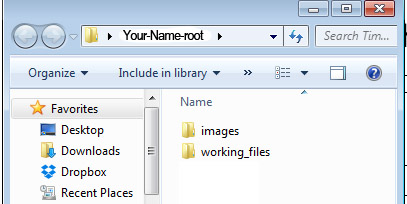
- On your desktop; create and name a folder "Your-Name-root"
- In your root folder; create 2 new folders:
- "images"
- "working_files"

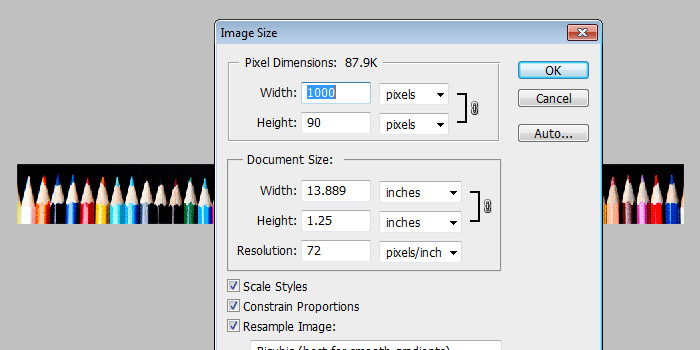
- Select and image to create a header for web page Header image 1000 px X 90 px @ 72 dpi
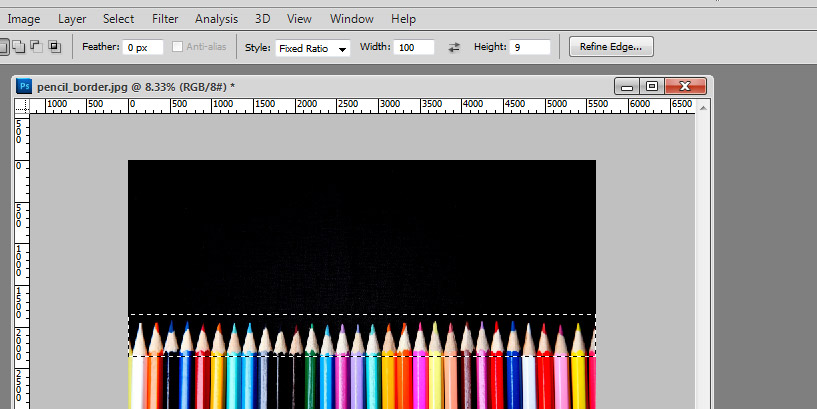
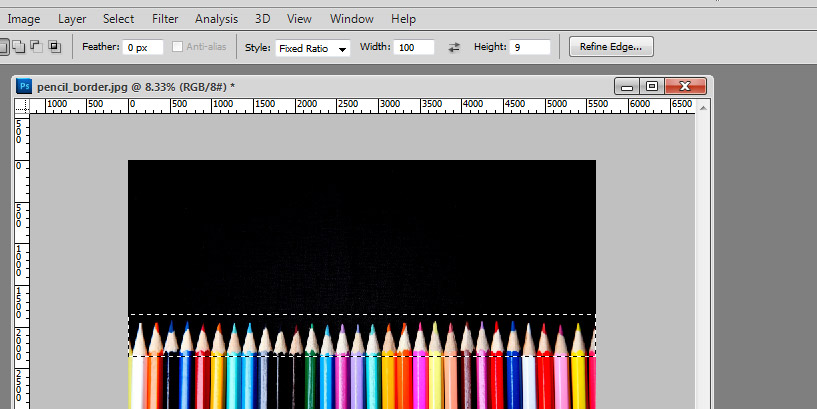
- Use the Marqu tool, Fixed Ratio 100 X 9
- MainMenu (MM) > Image > Crop

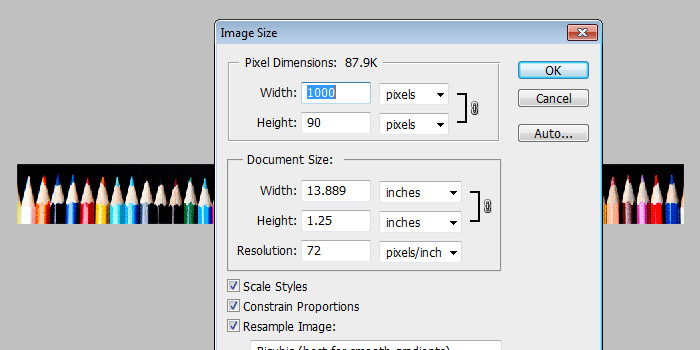
- MM > Image > Size | Ctrl + Alt + i

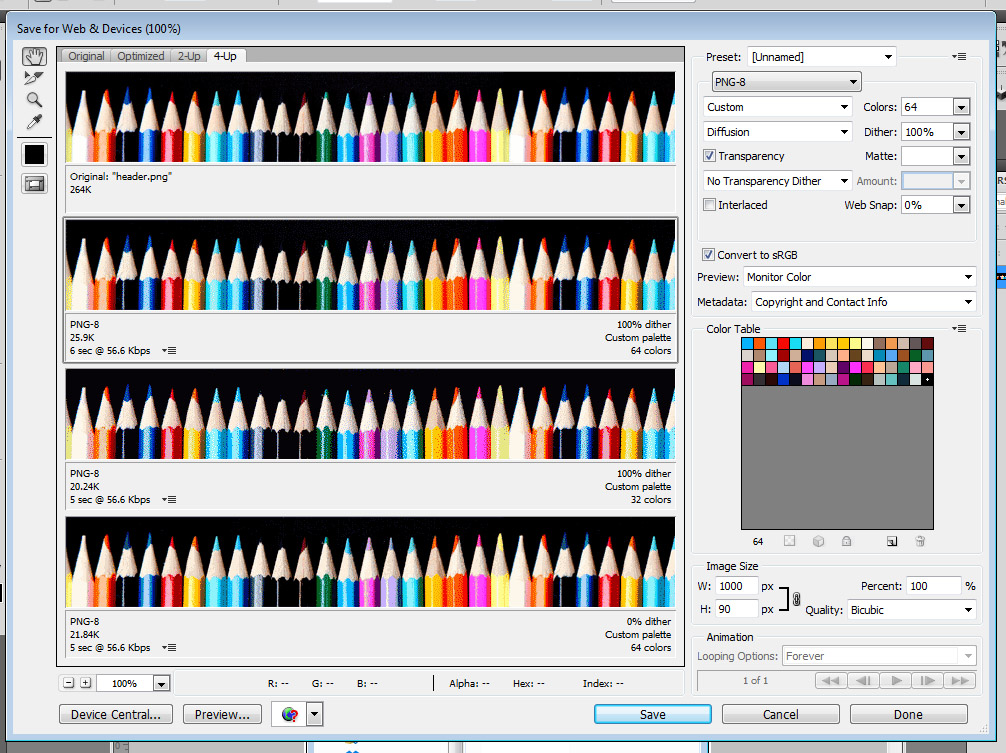
- You should have something like this

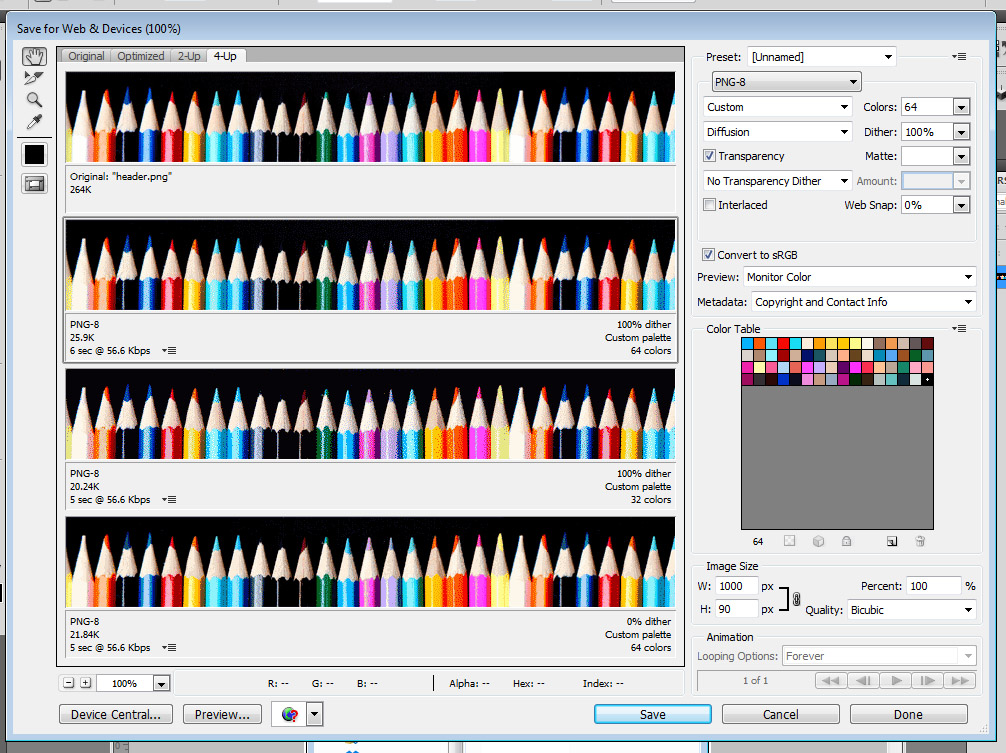
- Save for Web and Devices
- Select PNG-8 from the drop down menu
- Select the second image and lower the number of colors
- You will want to keep doing this until you begin to degration
- Highlight the image you want and press save

- Navigate to your images folder and press save

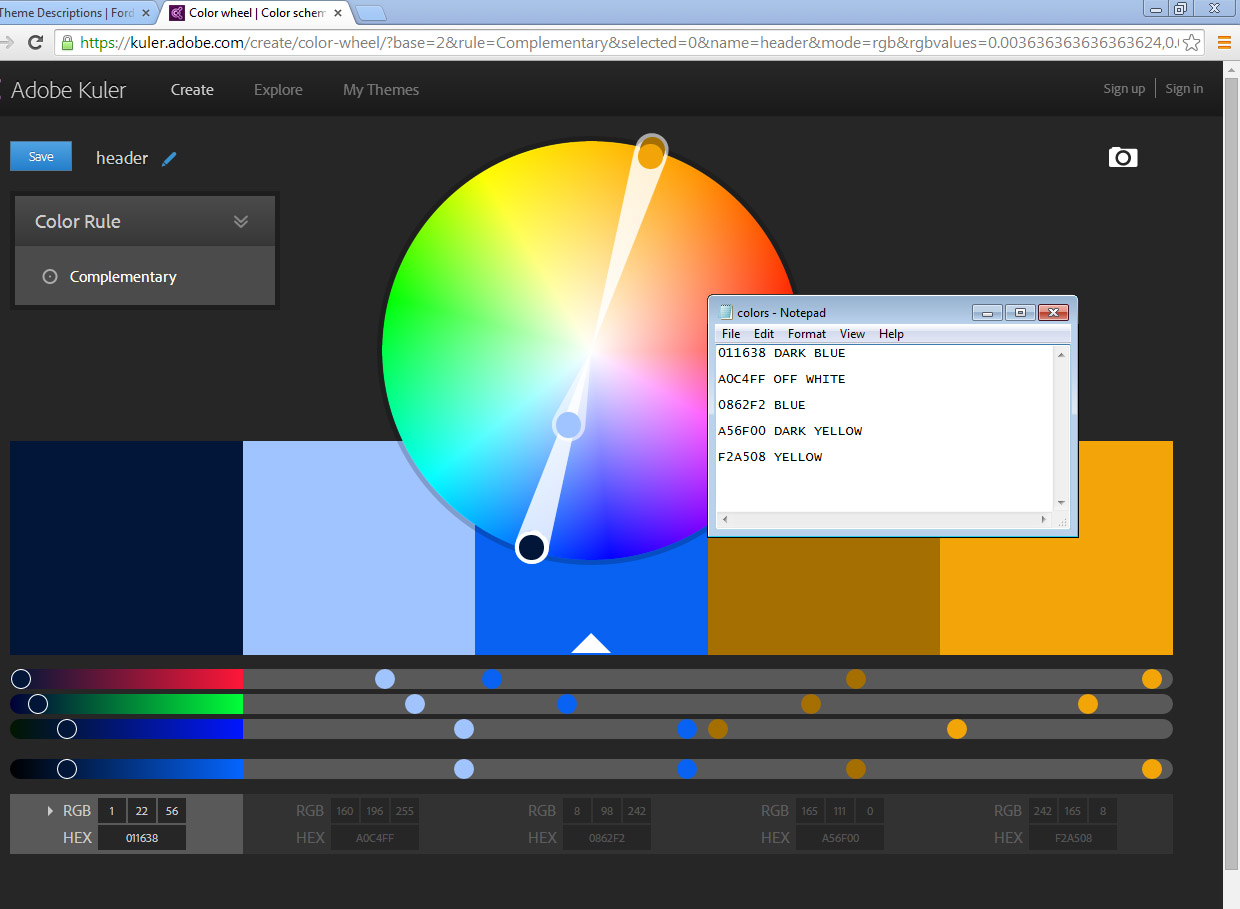
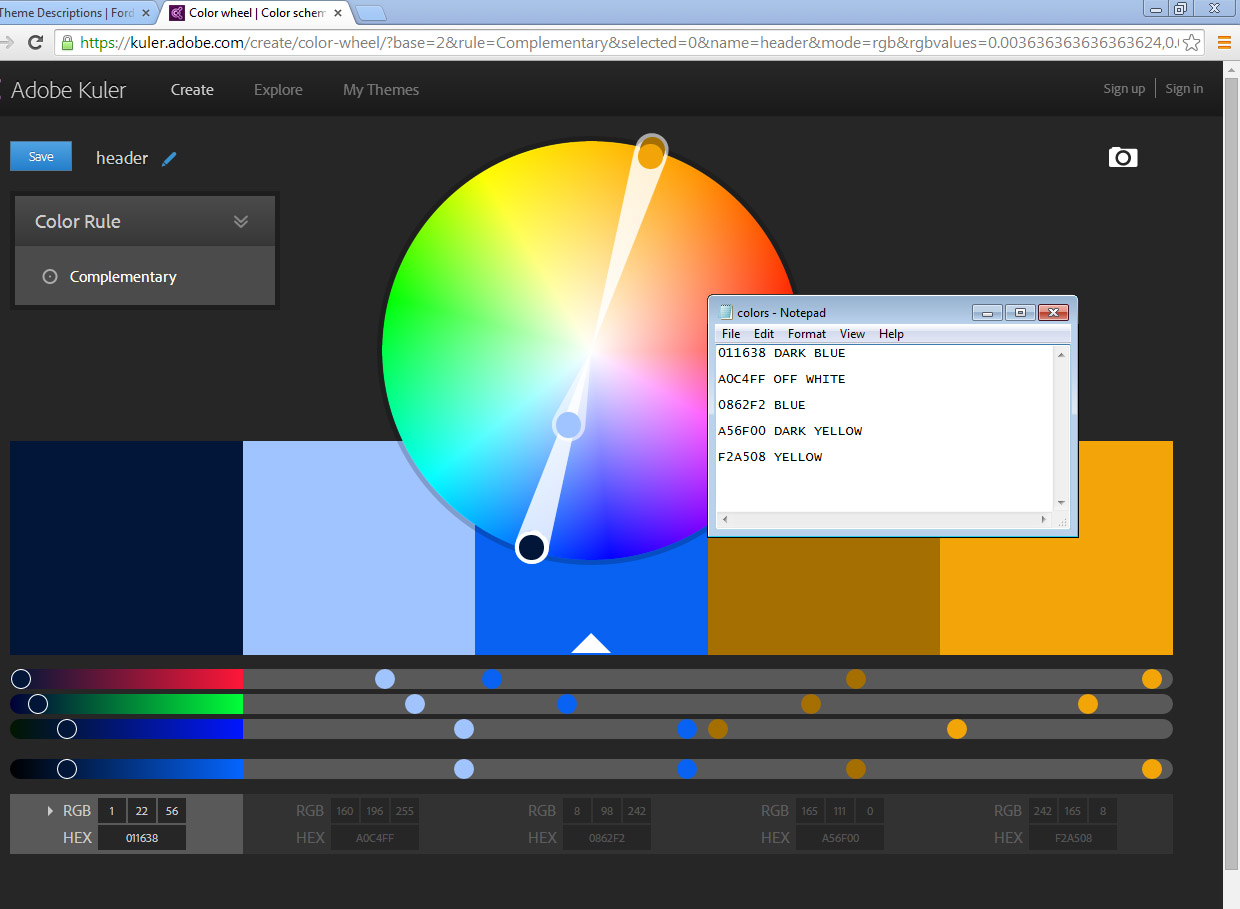
- Use website kuler.adobe.com/create/color-wheel
- There is a camera icon on the top right corner, "Create from image"
- Click and navigate to your image folder,
- Select your header image
- and press open.
- Make adjustments to colors if necessary
- You will need:
- light color (not white)
- dark color (not black)
- 3 middle tones

- Copy the Hex color information to a notepad document
- Save as colors.txt into your root folder