Design Principles
The best designers sometimes disregard the principles of design. When they do so, however, there is usually some compensating merit attained at the cost of the violation. Unless you are certain of doing as well, it is best to abide by the principles.
Balance

I used the gradient tool to create a feeling of shading color and creating a white fade in to add an effect of Balance.
Promimity

I used the polka dot paint brush tool to create a dog without the outline to create a feeling of Proximity on the body.
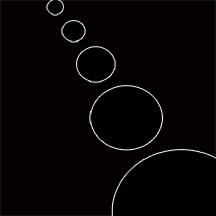
Alignment

I created circles of different sizes and lined them up to create a feeling of Alignment.
Repetition

I kept making copies of blue dots and merging more dots with other slots in photoshop to make a feeling of Repetition
Contrast

I used a light brush tool to create somewhat of a gradient glow of white over black to create a feeling of Contrast.
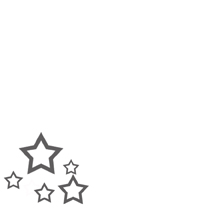
Space

I created smaller stars in a corner with the abundant white background to create Space.
