typography
Typography (from the Greek words τύπος typos "form" and γράφειν graphein "to write") is the art and technique of arranging type to make written language readable and beautiful. The arrangement of type involves selecting typefaces, point size, line length, line-spacing (leading), letter-spacing (tracking), and adjusting the space within letters pairs (kerning[2]). Type design is a closely related craft, sometimes considered part of typography; most typographers do not design typefaces, and some type designers do not consider themselves typographers.[3][4] In modern times, typography has been put in film, television and online broadcasts to add emotion to communication.[5] Typography is performed by typesetters, compositors, typographers, graphic designers, art directors, manga artists, comic book artists, graffiti artists, clerical workers, and everyone else who arranges type for a product. Until the Digital Age, typography was a specialized occupation. Digitization opened up typography to new generations of visual designers and lay users, and David Jury, Head of Graphic Design at Colchester Institute in England, states that "typography is now something everybody does
ASCII art

Logo Replacement
.jpg)
This is a paragraph aobut the abosvee art
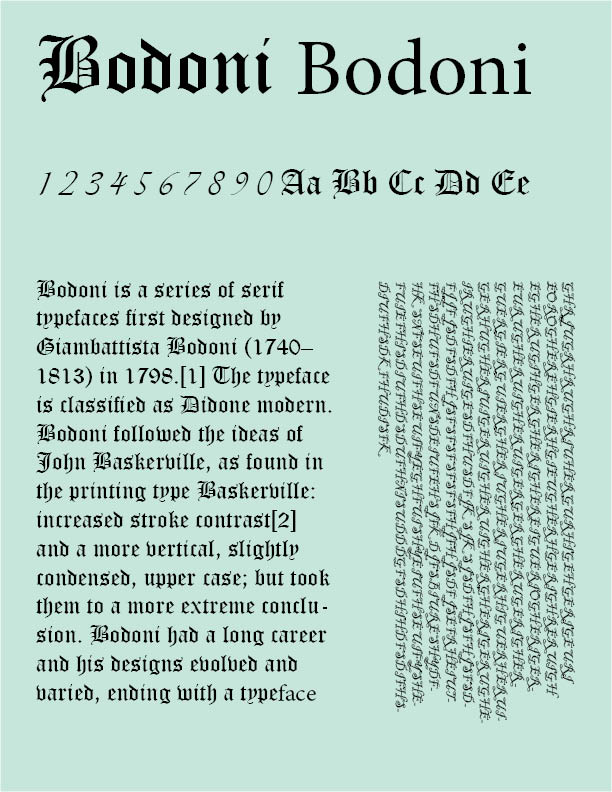
Type Specimen

graphic title

This will be something about the art