Typography
Typography is performed by typesetters, compositors, typographers, graphic designers, art directors, manga artists, comic book artists, graffiti artists,clerical workers, and everyone else who arranges type for a product. Until the Digital Age, typography was a specialized occupation. Digitization opened up typography to new generations of visual designers and lay users, and David Jury, Head of Graphic Design at Colchester Institute in England, states that “typography is now something everybody does.
Wordle

I used the website wordle to make my art above and it describes me pretty well considering that i love cars and soccer and almost everything i had put in my wordle
ASCII art - you should have 5 images

Letter Animals

Owl

An Idea

You can take a picture of an ocean and photoshop it to look like blood and have someone trying to swim and a caption above their head saying that they cant move and that theyre having trouble doing so.
Weeks Work

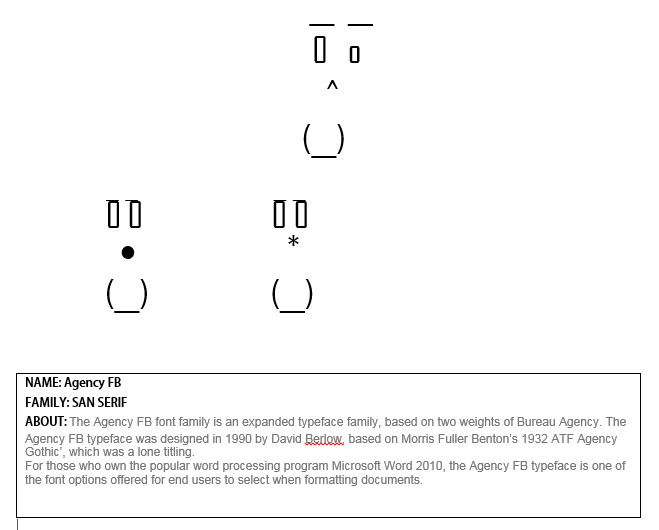
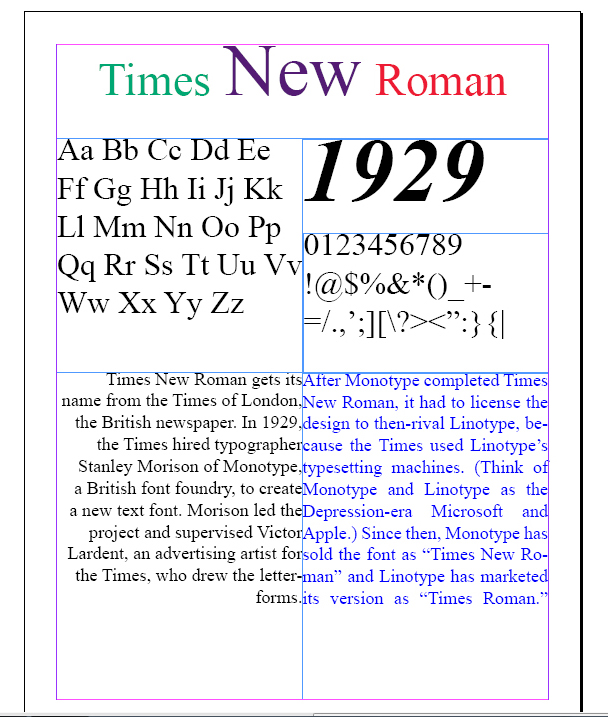
Type Specimen

Information
By nature, the background color on any div will only show for the length of the content. This means if you're using a background color or border to create the look of a side column, it won't extend all the way to the footer but will stop when the content ends. If the .content div will always contain more content, you can place a border on the .content div to divide it from the column.
